Pamatujete si na původní balík Mozilla, který obsahoval i zabudovaného poštovního klienta a také jednoduchý vizuální HTML editor? Postupně se nám rozpadl na Firefox, pošťáka Thunderbird, ale také na poněkud zastrčeného pokračovatele SeaMonkey.
Co se editorů HTML týče, jeden čas byl docela populární Nvu, který z Mozilly vycházel. Skončil v roce 2005, pak se objevil jeho pokračovatel Kompozer. Ani ten ale moc daleko neušel, zdá se podle data vydání poslední aktualizace.
Ale máme tu i editor BlueGriffon. Poslední oficiálně vydaná verze je „jen“ dva roky stará. Letos na jaře se navíc na blogu tohoto editoru začaly objevovat nové aktualizace z jeho vývoje a Michal Stanke na Mozilla.cz upozornil na ukrytý instalační balíček preview nové verze editoru pro Windows a OS X.
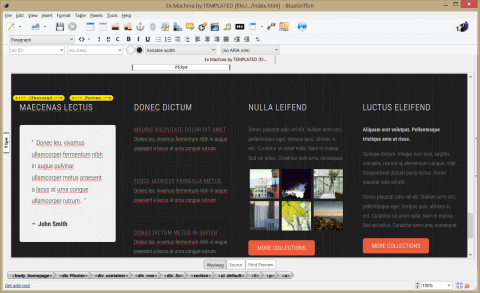
Rozhodl jsem se podívat, zda a nakolik je tedy BlueGriffon použitelný i při tvorbě současných webů plných JavaScriptu, HTML5 a CSS3. Respektive jak moc je použitelný pro vizuální editaci šablon těchto webů.
Proč upravovat HTML vizuální cestou?
Možná jste zarytí uživatelé aplikací, jako jsou PSPad, Vim, PHPStorm a jiné a nějak nechápete, proč sem tahám starou technologii pro tvorbu webů. Inu, sem tam se člověku naskytne příležitost udělat víceméně statický web bez administrace (třeba na frameworku Silex) a podklady pro naplnění obsahem dostane ve formě dokumentů ve Wordu. Chtělo by se vám přepisovat text včetně formátování do čistého HTML?
Řeším tak, že si otevřu nějaký web s nasazeným TinyMCE nebo CKeditorem, tam obsah z Wordu vložím a zpátky vykopíruji HTML, které následně upravím. Ale mnohdy jsou podklady takové, že jejich úprava ve vizuální podobě je rychlejší, než neustálé otrocké úpravy zdrojového HTML.
Ten, kdo používá Dreamweaver nemá co řešit. Editor má i vizuální režim úprav. Nebo alespoň měl, dlouho jsem jej nezkoušel. Já většinu času trávím kódováním nebo programováním, takže se by se mi hodil nějaký bezplatný HTML editor na rychlé úpravy obsahu.
BlueGriffon a vzpomínky na FrontPage
Rozhodně vám nebudu doporučovat BlueGriffon pro kompletní tvorbu celého webu. Byť by to byla jenom sada statických stránek. Kdyby se dále rozvíjel, doporučil bych namísto toho Microsoft Expression Web. To byl trochu nedoceněný nástupce populárního FrontPage. Myslím, že přišel moc pozdě.
Dnešní weby rozhodně nemá smysl tvořit jako sadu HTML stránek, navzájem mezi sebou prolinkovaných. Na druhou stranu, pokud byste toto chtěli spáchat, BlueGriffon vám to umožní.
Co umí BlueGriffon
Při vytváření nového dokumentu si můžete zvolit i kostru moderního HTML5 se specifikací českého jazyka. Otevřete-li již existující šablonu, můžete ji rovnou upravovat, i když má některé interaktivní prvky. Samozřejmě, nesmí jít o hypermoderní a dle mého názoru nesmyslně populární šablony, které před samotným zobrazením obsahu mají nějakou dočasnou animaci. Protože by se to v BlueGriffonu interpretovalo, viděli byste jenom začátek animace a nebylo by co editovat.
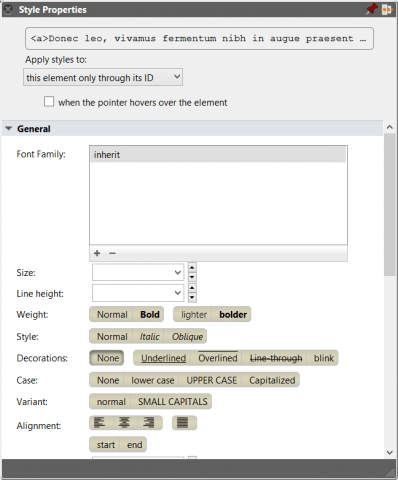
Přepisování odkazů, náhrady textu, vkládání obrázků, to všechno zvládá bez problémů každý editor. BlueGriffon umí i editaci kaskádových stylů. Zobrazí k tomu postranní panel, kde můžete CSS vytvořit naklikáním příslušných vlastností vybraného prvku.
Podporuje také vkládání matematických výrazů pomocí MathML (ovšem jen po aktivaci placeného doplňku). Zaujala mě pomůcka pro vkládání značek ARIA na přístupný web. Potřebujete-li nakreslit jednoduchou grafiku, je k dispozici SVG editor.
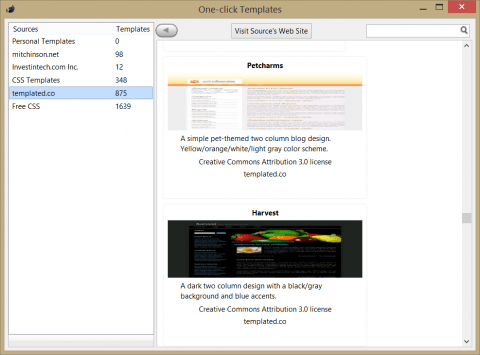
Líbí se mi možnost stáhnout HTML a CSS šablony z internetu a rovnou je v programu otevřít. Bohužel jde opět o placenou funkci a jejím zakoupením lze podpořit autora programu.
BlueGriffon jako editor kódu?
Protože pro běžnou úpravu HTML šablon a jednoduchou úpravu CSS má BlueGriffon vše potřebné, zajímalo mě, co nabídne při psaní kódu. Syntaxe samozřejmě nechybí, co se dokončování kódu týče, líbilo by se mi skutečné autocomplete, které nečeká až na stisk klávesové zkratky. Tak, jako to umí třeba PHPStorm nebo Atom po instalaci příslušného doplňku.
Obecně vzato, editor zdrojového kódu není silná stránka BlueGriffonu, je tu spíše jen pro pořádek. Specializované editory nabízejí mnohem více.
Novinky: podpora Retiny, markdown a vylepšené CSS
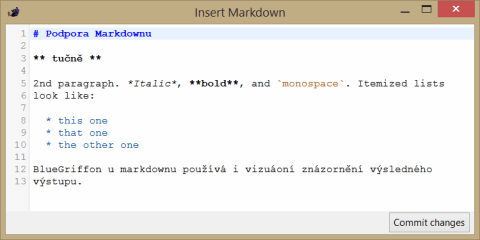
Po dvou letech se vývoj BlueGriffonu opět trochu rozběhl. Nejvíce mě zaujala podpora syntaxe Markdown. Funguje tak, že zobrazí okénko pro její zápis a po potvrzení je vygenerováno HTML zapsané do editoru.
V OS X má BlueGriffon podporu displejů Retina s vysokým rozlišením. Došlo k vylepšení dialogu pro práci s CSS a také ke změnám vykreslovacího jádra. To umožňuje zobrazovat i text, který není klasicky vodorovně.
Kde stahovat?
Nejnovější BlueGriffon, který není označen jako stabilní, na oficiálním webu ještě není uveden. Můžete si stáhnout a zkompilovat buď zdrojové kódy z GitHubu, nebo kouknout na seznam sestavených balíčků.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.












Přidat komentář