Přestože zastávám názor, že pro kvalitní web se bez znalosti CSS neobejdete, i já občas sáhnu po nástrojích jako je program Artisteer. Naklikání vizuální stránky webu výběrem z několika šablon a jejich následnou úpravou se může hodit u malých webů sloužících jako mikrostránky pro nějaký hlavní projekt.
Je mi ale jasné, že řada z vás jsou více či méně zkušení začátečníci nebo drupalisté, kteří zkrátka nepotřebují či nechtějí dělat zásadnější úpravy na webu. Ani nechcete kupovat Artisteer. Vystačíte si s nějakou výchozí šablonou vzhledu, ale rádi byste si ji upravili podle svých představ. Neumíte přitom CSS tak dokonale. A právě pro takový scénář je určen modul Sweaver, který si dnes představíme.
Naklikejte si vzhled pro Drupal pomocí modulu Sweaver
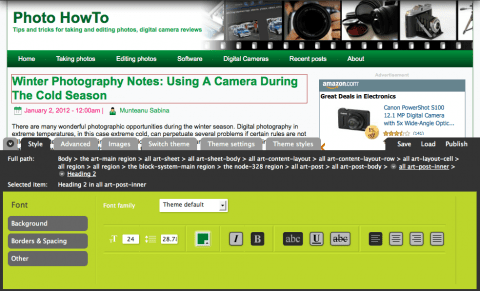
Jakmile modul Sweaver zapnete, uživateli s oprávněním pro jeho použití se ve spodní části webu objeví speciální nástrojová lišta. Klepnutím na první tlačítko ji vysunete a můžete se pustit do úprav.
S vysunutou lištou Sweaver a zobrazenou kartou Styles klepněte na některou z položek na webu. Všimněte si, že dojde k jejímu orámování a v liště Sweaveru se objeví řada ovládacích prvků. V černé části vidíte aktuálně vybraný prvek v DOM struktuře dokumentu. Pokud chcete upravit nadřazenou část, stačí do cesty kliknout.
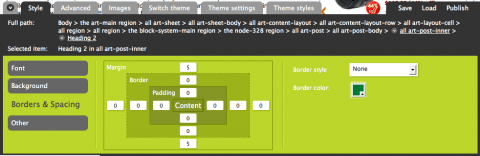
V zelené části lišty Sweaver pak už rovnou upravujete vzhled vybraného prvku. Bez toho, že byste znali, co je potřeba zapsat do CSS, si zde naklikáte použité písmo, velikosti, barvy, zarovnání, ale také vnitřní a vnější odsazení nebo rámeček.
Na kartě Advanced můžete už s alespoň částečnou znalostí CSS zase potlačovat vytvořené úpravy. Karta Image umožňuje nahrát obrázek, který posléze použijete jako pozadí vybraného prvku na webové stránce s Drupalem. Jestliže váš Drupal má zapnuto více témat vzhledu, přepnete se mezi nimi na kartě Switch theme.
Položka Theme settings nabídne několik tlačítek zobrazujících překryvnou stránku s možností úprav loga, přepínače prvků, které jsou na webu zobrazeny a podobně. Jinými slovy stejné nastavení, jako dává k dispozici Drupal ve své klasické administraci.
Změny ve vzhledu pro Drupal můžete rovnou uložit
Co vás na modulu Sweaver zřejmě zaujme nejvíce, je skutečnost, že veškeré provedené změny lze přímo z jeho rozhraní ihned uložit. Není tedy nutné nic kopírovat a někam do webu ukládat. Prostě jen stisknete tlačítko Save a případně Publish, kterým změny ve vzhledu rovnou aplikujete a uvidí je i ostatní uživatelé.
V praxi to funguje tak, že Sweaver na základě vašich úprav generuje vlastní soubor CSS umístěný ve složce souborů a při načítání stránky jej připojí.
Nastavení modulu Sweaver pro Drupal 7
Modul Sweaver je k dispozici jak pro Drupal 6, tak pro Drupal 7. V sedmičce najdete jeho nastavení v administrační části Konfigurace > Uživatelské rozhraní > Sweaver.
Na první stránce nastavení lze upravit cesty stránek, na kterých se lišta Sweaver nebude zobrazovat. Typicky třeba pro administrační části webu. Zajímavější je sekce Editor, kde je možné přidávat nové selektory a vlastnosti CSS, které je možné pomocí Sweaveru měnit.
Doporučuji navštívit též nastavení Plugins, kde lze oproti výchozímu nastavení zapnout další podporované funkce pro úpravy vzhledu. Na záložce Styles zase pracujete s již vytvořenými sadami úprav. Sweaver umí používat i klávesové zkratky, které si v jeho nastavení případně upravíte podle své potřeby.
Přestože pomocí modulu Sweaver nikdy nedosáhnete takové flexibility, kterou vám umožňuje ruční zápis CSS, spoustu věcí s ním ovlivníte. A jak jsem zmínil na začátku, pro případy, kdy používáte nějaká hotová témata vzhledu z Drupal.org či odjinud a chcete v nich provést jen mírné úpravy, může Sweaver plně stačit.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Přidat komentář