Webový prohlížeč Google Chrome má stejně jako jeho konkurenti sadu zabudovaných vývojářských nástrojů. Zobrazíte si je například kliknutím na nějaký prvek na stránce pravým tlačítkem myši a následně volbou Inspect Element (Prozkoumat prvek).
Panel vývojářských nástrojů se objeví ve spodní části prohlížeče. Můžete v něm prohlížet DOM strukturu stránky, sledovat načítání, ladit skripty, měnit kaskádové styly a podobně. Co mu ale trošku chybí, je zobrazení různých údajů přímo na stránce samotné, rychlá a pohodlná manipulace s jejími jednotlivými komponentami nebo třeba kapátko pro výběr barvy. Tohle všechno spolu s dalšími funkcemi doplňuje rozšíření nazvané Pendule.
Jak pracovat s funkcemi v Pendule
Po instalaci rozšíření Pendule se vám v Chrome vedle adresního řádku objeví nové tlačítko. Kliknutím na něj zobrazíte panel s nabídkou jednotlivých funkcí, které vám Pendule nabízí:
CSS
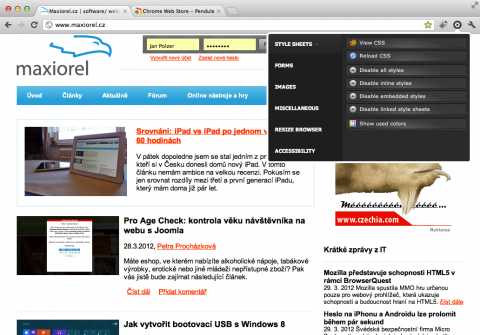
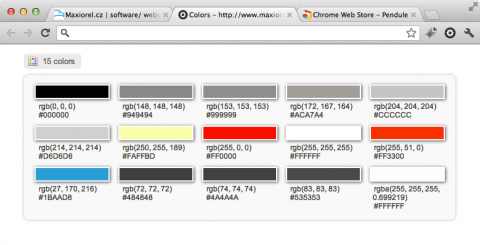
Jako první v seznamu se objeví položka Style Sheets. Najdete v ní několik tlačítek, kterými si zobrazíte samostatný panel s kaskádovými styly, znovu je načtete, nebo povypínáte externí či vložené CSS. Poslední tlačítko zase zobrazí seznam všech barev, které jsou na webu použity.
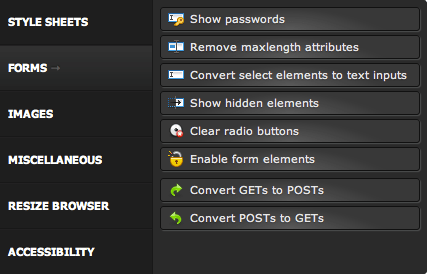
Formuláře
V části věnované formulářům se nachází přepínátko pro zobrazení textu hesel namísto hvězdiček, odstraňovač maximální délky vstupního políčka, zobrazovač skrytých formulářových prvků, nebo možnost přepnutí metody, kterou formulář odesílá data.
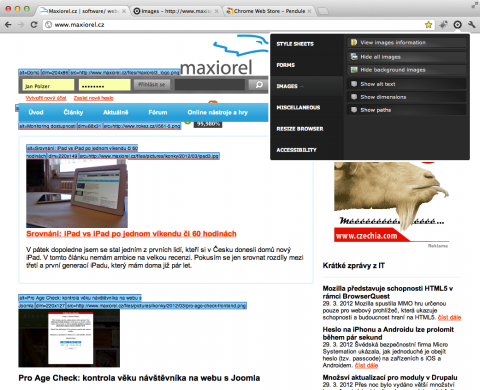
Obrázky
U obrázků je na prvním místě funkce, která opět zobrazí samostatný panel. Vypíše zde seznam všech obrázků na stránce spolu s informacemi o jejich rozměrech, popiscích a velikosti. Můžete zde nechat ukrýt obrázky na pozadí nebo si naopak do stránky promítnout informace o rozměrech, popiscích a cestách k obrázkům. Počítejte s tím, že web to poněkud rozbije, na druhou stranu tak můžete rychle zjistit, kde vám popisky obrázků chybí.
Různé
V sekci s názvem Miscellaneous najdete prohlížeč JavaScriptu. Podobně jako to dělá funkce u kaskádových stylů, i tady si zobrazíte samostatný panel s přehledem všech JavaScriptových kódů vložených a připojených do stránky. Jak u výpisu CSS, tak zde se mi líbí jedna drobnost - funkce Beautify. Pokud je ve stránce vložen zkomprimovaný kód JavaScriptu nebo CSS, pak jej kliknutím na tlačítko přeformátujete a Pendule vám jej zobrazí v nezhuštěné podobě.
V sekci Různé dále najdete kapátko pro výběr barev, pravítko, odstraňovač cookies nebo zvýraznění jednotlivých regionů na stránce.
Změna velikosti okna prohlížeče
Praktickou věcí je bezesporu možnost rychle přepínat rozměry okna prohlížeče. Hodí se vám v momentě, kdy ladíte třeba Responsive Web Design nebo když potřebujete něco odladit pro malé rozměry mobilních webových prohlížečů.
Validátor stránky
V poslední části rozšíření Pendule najdete tlačítka pro kontrolu správnosti kódu stránky a CSS a pro další validace.
Rozšíření Pendule asi nevyužijete často, některé jeho funkce jsou určeny spíše k vykrádání kódu cizích webů než jako pomůcka pro kreativní činnost, ale řada z nich vám může pomoci při stavbě nových stránek. Trochu mi připomíná Web Developer pro Firefox, jen převlečený do jiného kabátku. Mimochodem, v Chrome Web Store najdete i jej, takže pokud vám Pendule přijde až moc jednoduché, stačí tato rozšíření vyměnit.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.






Přidat komentář