V Drupalu 7, resp. na všech webech, které jsem na něm postavil, používám kombinaci modulu Wysiwyg a editoru TinyMCE. Třeba pro Maxiorla všechny články píšu ve Wordu, využívám kontrolu pravopisu i kontrolu gramatiky. Připravím si všechny podnadpisy, odkazy, seznamy atd.
Pak celý text vezmu do schránky, v TinyMCE stisknu tlačítko Vložit z Wordu, vložím text do dialogu a potvrdím. Text se mi objeví v editoru se zachovaným členěním a bez nepořádku v podobě vložených CSS či fontů.
Jenže tohle v Drupalu 8 není možné ve výchozím stavu udělat. Coby výchozí formát textu je připraven Basic HTML. Tlačítko Vložit z Wordu zde není, nicméně po běžném vložení se Drupal zeptá, zda chci text z Wordu vyčistit. Souhlasím. A co dostanu? Místo čistých značek balast, v němž je text uzavřen do čtveřice značek span. To vůbec není ideální.
Jasně, v reálu Basic HTML nepoužívám, protože potřebuji vkládat celou škálu HTML značek, například iframe s nějakou vloženou mapou. Přepnu si tedy textový formát pod editorem na Full HTML a znovu vložím text z Wordu. Jaký balast získám, vidíte na screenshotu níže. Tentokrát žádný dotaz na očištění. Sice je zachováno formátování, ale zůstávají vložené styly atd.
Možná vás někdy napadlo, kouknout do nastavení formátu textu Full HTML a do lišty editoru přetáhnout tlačítko Vložit z Wordu. To je sice pěkné, ale nenašel jsem prohlížeč, ve kterém by fungovalo. Obvykle jen uvidíte hlášku, že prohlížeč nepodporuje vkládání pomocí tlačítka na liště nástrojů.
Jak tedy z tohoto problému ven? Chvíli jsem učil své zákazníky, ať používají klávesovou zkratku Ctrl+Shift+V, resp. CMD+Shift+V. Ta vloží text do editoru zcela bez formátování. Pak si v něm nadpisy, odkazy a další členění dodělají.
Ale to se časem ukázalo také v praxi nepoužitelné. Postupem doby jsem ale dospěl k řešení, které mi na 90 % vyhovuje a splňuje následující:
- Umožňuje mi používat většinu HTML značek
- Bezvadně očistí text vložený z Wordu a nezanechá balast
- Snadno se používá a běžný uživatel nemusí nic speciálního mačkat nebo na něco myslet
Jak tedy na Drupal 8 a očištěný text z Wordu?
Kupodivu nepotřebujete žádný speciální modul nebo nějaké fragmenty kódu vložené ve vlastním modulu či tématu vzhledu. K výše uvedenému řešení se propracujete jen úpravou základního nastavení Drupalu 8.
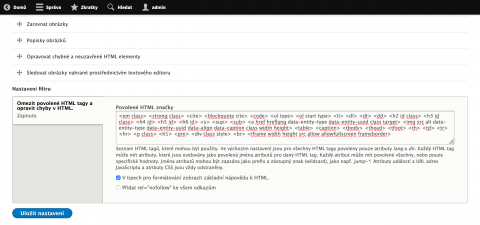
Proč to nejde tak hladce s výchozím formátem Basic HTML? Pokud vám stačí omezená sada HTML značek, dosáhnete podobného výsledku, když v nastavení tohoto formátu textu smažete ze seznamu povolených značku <span>. Pak se bude vložený text očišťovat a zároveň nebudou vznikat ony zbytečné spany.
Já ale potřeboval něco více. Spolu s klienty používáme tlačítka pro zarovnávání textu. Občas vložíme nějaký iframe – video, mapu či něco takového. Proto dávám přednost úpravě Full HTML, vylepšené liště editoru a rozšířenému seznamu povolených značek. Všimněte si, že u nich musíme specifikovat i atributy, které CKEditor dovolí používat. Bez atributu class by třeba nefungovalo zarovnávání textu tlačítkem v editoru.
Nevýhoda takového řešení?
Nahoře jsem psal, že mi toto řešení vyhovuje tak na 90 %. Ano, já bych totiž úplně nejraději měl značku <span> povolenou a zároveň filtrovanou při vkládání z Wordu. Spany se totiž dají použít s připravenými styly, pokud chcete něco jako zvýrazněný kus textu ve větě.
Řeším to nyní tak, že připravím v nabídce stylů něco jako em.highlighter|Zvýrazněný text. Označený text se sice udělá kurzívou a přidá se mu třída .highlighter, ale kurzívu už jsem schopen na úrovni CSS předefinovat a také podbarvit, jak je třeba.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.












Přidat komentář