Od podzimu jsem na Maxiorlovi několikrát zmiňoval různé nástroje pro optimalizaci obrázků nahrávaných na web. Podívat se můžete například na článek Zoptimalizujte si obrázky nejen u CSS svých webů. Tyto nástroje fungují podobně. Ze souboru s obrázkem odstraní nepotřebná metadata, jako jsou EXIF, informace o použitém editoru, autorovi a jiné. Někdy také nastaví silnější kompresi (typicky u bezeztrátového PNG). Výsledkem je tak menší soubor, ale obrázek vypadá stále stejně. A o to přeci u webové grafiky jde.
Když tvoříte web, jistě pracujete s množstvím JavaScriptu a s kaskádovými styly CSS. Schválně, kolikrát v JavaScriptu uděláte chybu typu překlep, chybějící středník, čárka, závorka apostrof...? Já na podobné problémy narážím docela často. Pokud se objeví při ladění ve Firebugu, je to fajn. Pokud se na ně narazí až později, je to horší.
CodeKit zoptimalizuje obrázky a zkontroluje skripty
Před časem jsem vyzkoušel program CodeKit, který dovede s řadou problémů při psaní JavaScriptu pomoci. Kromě toho a dalších věcí dovede rovněž optimalizovat obrázky. Ale popořadě.
CodeKit funguje tak, že v něm vytvoříte tzv. projekty, což jsou v podstatě ukazatele na vybrané složky vašich webových kódů. V těchto složkách může být JavaScript, CSS, obrázky nebo něco dalšího. CodeKit jednotlivé typy souborů rozpozná, v nastaveném intervalu kontroluje danou složku a případně si do seznamu přidá nově vzniklé soubory.
Doslova jedním kliknutím pak můžete spustit kontrolu skriptů, minimalizaci CSS a optimalizaci obrázků. Čili před nakopírováním těchto souborů na web je vhodné je „projet“ CodeKitem a tak vlastně velmi rychle zkontrolovat.
CodeKit a optimalizace obrázků pro web
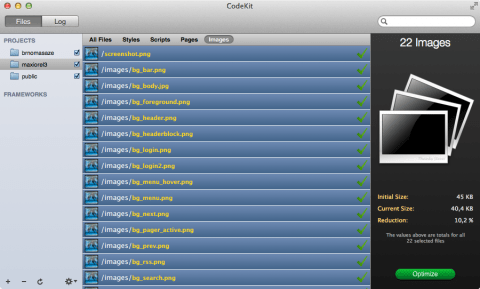
Asi nejjednodušeji probíhá optimalizace obrázků pro web. Prostě je jenom označíte, kliknete na tlačítko Optimize a chvíli počkáte. CodeKit i bez nějakého nastavování vám obrázky upraví (ve výchozím nastavení tedy přepíše originály) a následně zobrazí uspořenou velikost.
Kontrola JavaScriptu pomocí JSHint nebo JSLint
Pro kontrolu souborů s JavaScriptem používá CodeKit dva nástroje. Výchozím je JSHint, alternativou pak JSLint. Abych pravdu řekl, neznám je tak detailně, abych dovedl říci, který z nich je lepší, nebo v čem přesně se liší. Při rychlém pohledu na přehled jejich funkcí mi přijdou podobné. Ostatně, můžete si je vyzkoušet sami, online na jejich webových stránkách.
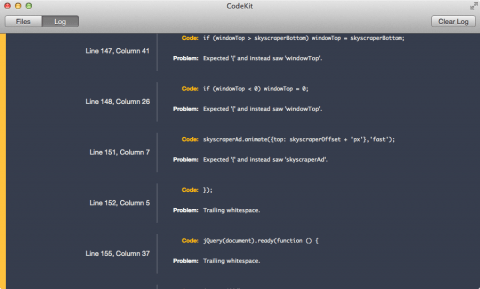
Kontrola v CodeKitu pomocí jednoho či druhého nástroje vyvolá protokol s nalezenými problémy. Pokud je vše v pořádku, dovede CodeKit všechny nalezené JavaScripty sloučit do jednoho a následně jej minimalizovat. Můžete ovšem také jen spustit kontrolu samotnou.
CodeKit a CSS – podpora pro SaaS a LESS
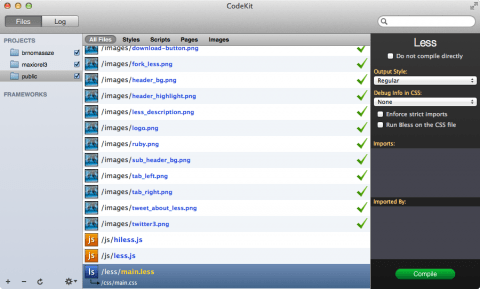
Co se týče podpory kaskádových stylů, obsahuje CodeKit kompiler pro dva oblíbené CSS frameworky, SaaS a LESS. Já jakožto příznivce LESS jsem rád hlavně za ten druhý. (Pokud neznáte, koukněte na stránku www.lesscss.cz). CSS připravené v těchto syntaxích dovede CodeKit převést na běžné styly, zminimalizovat a případně i zkomprimovat pomocí YUI.
CodeKit obsahuje také důležitou podporu pro Bless. Pokud nevíte, jde o nástroj, který předchází chybám ve zpracování CSS Internet Explorerem. Ten má určitý limit na počet selektorů v jednom CSS a pokud je tento limit překročen, další prostě ignoruje. Bless dovede CSS rozdělit tak, aby vše fungovalo. Více se dozvíte na blesscss.com, kde najdete i samostatnou aplikaci.
Ostatní jazyky v CodeKitu
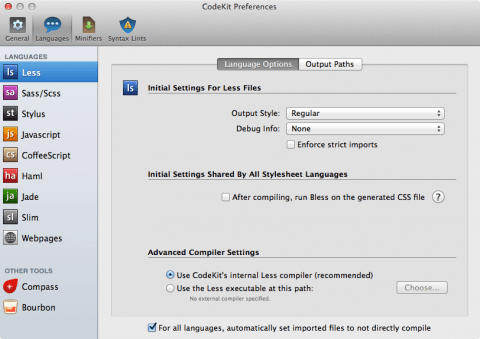
CodeKit podporuje kromě základního JavaScriptu, Sass, LESS a obrázků ještě několik dalších jazyků, konkrétně Stylus, CofeeScript, Haml, Jade a Slim. Pro každý z podporovaných jazyků můžete nastavit specifické zacházení. V případě JavaScriptu například přepnout výchozí kontrolu mezi JSHint a JSLint. Tam, kde to přichází v úvahu, můžete nastavit externí kompilátor.
Co se minimalizace textových souborů se skripty týče, je zde opět k dispozici celá řada nastavení toho, co lze z těchto souborů odstranit. Ve výchozím nastavení je ovšem zapnuto jen odstranění jediné položky. Dále lze mazat úvodní komentáře ze souborů, upravovat kód do čitelnější podoby, překódovat non ASCII znaky atd.
Povedený software
Celkově hodnotím CodeKit jako povedený prográmek, který by neměl chybět ve výbavě žádného tvůrce webů pracujícího na Macu. Ve své podstatě jde „jen“ o uživatelské prostředí k nejrůznějším nástrojům pracujícím v příkazovém řádku, které si můžete postahovat z internetu zdarma. Ovšem díky tomu, že je vše dostupné z jednoho místa a dobře nastavitelné, má použití a koupě CodeKitu smysl.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.












Přidat komentář