Při tvorbě webových stránek v Joomla! jsem vyzkoušela řadu různých galerií a slideshow, ale pořád to nebylo ono. Buď nevypadal výsledek dostatečně reprezentativně (galerie měla problém s různou velikostí fotek nebo jejich různou orientací, nebo divně ořezávala obrázky při tvorbě náhledů) nebo její nastavení a vkládání fotek bylo příliš složité.
Možná si říkáte, že nejste amatéři, a podle dokumentace zvládnete jakékoliv nastavení. Jednoduchost vkládání obrázků však oceníte, zejména pokud chcete hotové webové stránky předat ke správě klientovi, který není pokročilým uživatelem redakčního systému Joomla!. Galerie Sigplus mu po základním nastavení umožní přidávat fotky do galerií pouhým nakopírováním fotek do zvolených složek.
Co umí galerie Sigplus?
Automatické generování náhledů
Náhledy jsou automaticky vytvářeny včetně ořezu a/nebo centrování dle rozměrů zadaných v nastavení Pluginu/Modulu. Ořezávání lze povolit či zakázat.
Lightbox galerie
Po kliknutí na náhled se zobrazí fotka v lightboxu (pozadí webu je ztmaveno a obrázek vystupuje do popředí) s možností zvětšení obrázku do původní velikosti, a přitom stále zůstáváte na původní stránce. Je na výběr z 12 různých vzhledů lightboxů.
Navigace v galerii
Galerie SigPlus umožňuje vybrat si ze 4 druhů posuvníků (sliderů) v galerii a navíc si zvolit i jejich orientaci (horizontální nebo vertikální). Dále si můžete nastavit, kde chcete zobrazovat navigaci. Navigační šipky lze na přání schovat nebo zobrazit. Pod galerií se může zobrazovat i textová navigace (Předchozí/Další). Volitelně lze zobrazovat i stránkování.
Různá orientace a poměr strán obrázků
Na rozdíl od některých galerií umí SigPlus perfektně pracovat se všemi orientacemi i rozměry obrázků. Náhledy si automaticky ořízne a/nebo vystředí tak, aby vypadaly dobře a při prohlížení zvětšenin je pak zachován jejich původní poměr stran.
Navigace v galerii
Při prohlížení fotek po rozkliknutí náhledu můžete procházet celou galerii jak pomocí miniaturních náhledů, které se zobrazují v pruhu pod prohlíženým obrázkem, tak pomocí šipek nebo ve formě prezentace (slideshow).
Slideshow/Prezentace fotek
Pro slideshow je možné si zvolit nejen, kdy má začít, ale i jak dlouho se zobrazuje každý obrázek a zpoždění animace.
Popisky k obrázkům
Pro obrázky lze nastavit jeden univerzální popisek, nebo jednotlivé titulky a popisky pro každý zvlášť (v separé textovém souboru). Navíc lze každému obrázku přiřadit i odkaz, který se otevře po kliku na jeho náhled (podívejte se na příklad využití).
Řada možností nastavení
Pro obrázky si můžete nastavit okraje, rámování, odsazení, orientaci slideru (horizontální nebo vertikální), rychlost animace, zpozdění prezentace, pořadí fotek atd.
Překlady SigPlus
Komponenta a plugin SigPlus jsou dosud přeloženy do angličtiny, němčiny, francouzštiny, holandštiny, hebrejštiny, maďarštiny, polštiny, portugalštiny, ruštiny, slovenštiny a španělštiny. Snad se v budoucnu dočkáme i češtiny...
Kompatibilita galerie Sigplus
Galerie Sigplus je kompatibilní s verzemi redakčního systému Joomla! 1.5, 1.6, 1.7 i 2.5.
Pro uživatele Joomla 1.5 je určena verze plg_sigplus-1.3.x a mod_sigplus-1.3.x, a pro Joomla 1.6 a novější instalační balíček pkg_sigplus-1.4.x.
Demo - galerie SigPlus
Podívejte se na příklady využití galerie SigPlus na oficiální demo stránce, kde najdete i návod, jak konkrétně vypadající galerii vložit do stránek.
Příklad vkládání galerie do článku pomocí pluginu SigPlus
Poté, co si ve Správci zásuvných modulů (Plugin Manager) povolíte Plugin Sigplus, a nastavíte výchozí složku, kam budete umísťovat adresáře s fotkami (např. images/), stačí už jen do kódu článku (pozor, je nutné použít No editor, ne TinyMCE) vložit konkrétní kód dle zvolené galerie (viz demo výše).
Např. abych docílila galerie s náhledy v 7 řadách a 3 sloupcích, vložím do těla článku tento kód:
{gallery rows=7 cols=3}název složky{/gallery}
V rámci nastavení pluginu lze zvolit počet řad a sloupců, ale ten můžete jednoduše v rámci každého článku změnit použitím výše uvedeného nastavení. Pokud tyto parametry v článku nepoužijete, plugin si vezme standardní nastavení z parametrů pluginu.
Přičemž název složky nahradíte názvem složky uvnitř složky zvolené v prvním řádku nastavení pluginu s názvem Base folder (v našem případě images).
Výsledek pak vypadá takto:
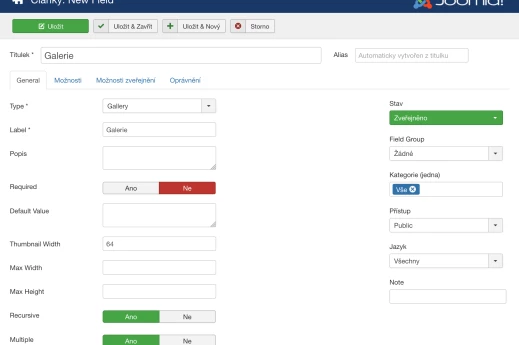
Nastavení galerie SigPlus
Zde najdete kompletní přehled parametrů nastavení a jejich možných hodnot.
Zde najdete návod jak vytvořit textový soubor s názvy a popisky fotek a jak přiřadit obrázkům odkaz.
Zaujaly vás možnosti této free galerie pro redakční systém Joomla? Víte o nějaké stejně dobré nebo lepší, která je také neplacená? Budu ráda, když se o své zkušenosti podělíte v diskusi pod článkem.
Specialistka na redakční systém Joomla!, vedoucí projektu StaWEBnice.com.


















Přidat komentář