Je známým faktem, že v různých prohlížečích mohou webové stránky vypadat různě. Na vině je zpracování kaskádových stylů, které se prohlížeč od prohlížeče, a často i verzi od verze liší. Pokud vám připadá neustálé překlikávání z okna do okna nepohodlné, zkuste nástroje, které nabídnou pohled na stránku očima různých webových prohlížečů vedle sebe.
Jedním z takových nástrojů je i Adobe BrowserLab. Jde o pomůcku, do které prostě jen zadáte adresu webové stránky, kterou chcete porovnat a počkáte na její zobrazení.
Co nabízí Adobe BrowserLab?
Srovnání vzhledu jedné webové stránky v různých prohlížečích tváří v tvář, vůbec nemusí být složité. Na adrese browserlab.adobe.com se přihlaste svým účtem ke službám Adobe. Pokud jej ještě nemáte, tak si jej založte. Využít ho můžete například u online převodníku dokumentů do PDF, služby Acrobat.com.
Po přihlášení uvidíte adresní řádek, do kterého vložíte své URL, potvrdíte klávesou Enter a počkáte na zpracování. Bude to chvilku trvat, Adobe BrowserLab mezitím zpracuje náhled stránky tak, jak byste ji viděli ve Firefoxu 3.0, Internet Exploreru 7 a Safari 3.0.
Za zmínku možná stojí fakt, že kombinace uvedených webových prohlížečů je dále rozdvojena mezi Windows XP a OS X. Můžete si tak udělat představu o tom, jak vypadají vaše stránky na jiné platformě, než je Windows. Linux zde ovšem chybí.
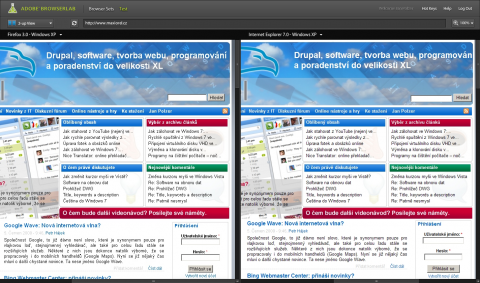
Po dokončení zpracování, o čemž vás informuje procentuální ukazatel, se zobrazí výsledek. Na ploše si můžete vedle sebe položit vždy dva náhledy stránky. Přepnout si je lze klepnutím na název použitého prohlížeče v záhlaví.
Adobe BrowserLab
Tipy pro Adobe BrowserLab
Jak vidíte, ovládání Adobe BrowserLab není složité, koneckonců, co na podobném nástroji vymýšlet. Ale mám pár drobností, kterých stojí za to, si všimnout:
Používejte lupu a zoom. Najdete je v rozbalovací nabídce na pravé straně. Po rozklepnutí se změní táhlo, kterým ovládáte velikost náhledů na zobrazenou webovou stránku.
Nezdržujte se s http. Možná jen zbytečnost, ale vězte, že do adresního řádku není nutné zadávat URL včetně http. Adobe BrowserLab tam potřebné znaky doplní.
Přepínání pohledů. Kromě změny náhledu na jiný prohlížeč je možné změnit i pohled tak, aby obsahoval pouze jedno zobrazení. Stačí klepnout do rozbalovací nabídky pod logem Adobe BrowserLab na levé straně.
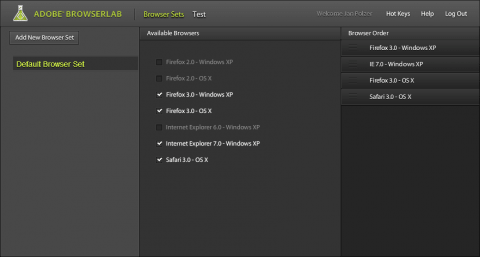
Přidejte si Internet Explorer 6. Když klepnete na odkaz Browser Sets, dostanete se do rozhraní, kde lze vyměnit nebo přidat webové prohlížeče, pro které se bude náhled stránky generovat. Kromě výše uvedených tak můžete vyzkoušet zobrazení webu v Internet Exploreru na Windows XP a ve Firefoxu 2.0 na Windows XP a OS X. Nastavení si můžete kombinovat do různých sad. Zpět se vrátíte tlačítkem Test.
Nastavení Adobe BrowserLab
Alternativní řešení
Pokud nepotřebujete náhledy z operačního systému OS X, vystačíte si s technologií Microsoftu a dáte přednost desktopové aplikaci oproti webovému nástroji od Adobe, vyzkoušejte Microsoft Expression Web SuperPreview. Zajímavý je také IETester, který se specializuje na celou řadu Internet Exploreru počínaje jeho pětkovou verzí.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Za pozornost stoji http://finalbuilds.edskes.net/iecollection.htm, ktery se lepe vyporada s JavaScriptem nez IE Tester.