Vždycky jsem přemýšlel o tom, proč vznikají nástroje jako je Adobe BrowserLab. Tedy online služby, které na požádání pořídí screenshoty webových stránek tak, jak vypadají v různých webových prohlížečích. K čemu to? Proč čekat, než daná služba vytvoří screenshot, když mohu prohlížeč rovnou spustit v počítači a podívat se na stránku v reálu?
Odpověď mi došla teprve v momentě, kdy jsem začal používat jako primární operační systém OS X. Zde bez problémů spustíte prohlížeče Safari, Opera, Firefox nebo Chrome, na Internet Explorer však můžete zapomenout. Další problém je v tom, že OS X má odlišné vyhlazování a vykreslování písma než Windows, což často způsobuje, že texty zobrazené na jedné platformě v jednom řádku, jsou v druhém systému na dvou řádcích kvůli šířce písma.
Jako ideální pro vývoj webů se tedy může kvůli testování vzhledu stránky jevit použití Windows. Ovšem i zde zase můžete chtít ujištění, že web vypadá dobře v OS X. Pokud nemáte počítač s OS X, případně pokud nemáte rádi Bootcamp, pak pro vás mají Adobe BrowserLab a podobné nástroje smysl.
Rychlé screenshoty webových stránek s Adobe BrowserLab
Já jsem svou práci postupem doby přizpůsobil tak, že primárně vyvíjím na všechny prohlížeče dostupné v OS X a následně testuji vzhled stránek ve Windows. Ve většině případů není mezi těmito platformami výraznější rozdíl, ten je spíše na úrovni prohlížečů – Firefox vs. Chrome + Safari. Co se týče Internet Exploreru, tak devítka i desítka je celkem rozumná a stránky zobrazuje stejně, jako konkurence.
Pokud nemusím řešit nějaké ladění JavaScriptu nebo výrazně odlišné vykreslení jednotlivých prvků stránky, pak se bez Bootcampu a Windows obejdu a postačí mi právě jen Adobe BrowserLab. Na tomto nástroji oceňuji, že je v porovnání s konkurencí velmi rychlý, nestalo se mi, že bych musel čekat dlouhé minuty na to, než uvidím vzhled stránky ve zvoleném prohlížeči.
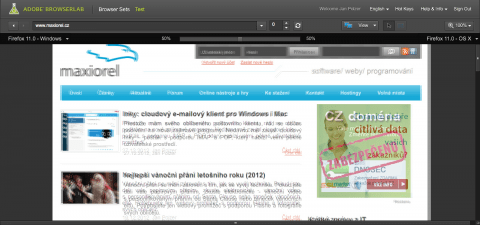
Adobe BrowserLab vyžaduje přihlášení pomocí Adobe ID, které určitě jako majitelé Photoshopu nebo jiného nástroje od Adobe máte. Pokud ne, můžete si přihlašovací údaje zdarma zřídit. Po přihlášení uvidíte aplikaci běžící v celém okně webového prohlížeče. Do velkého políčka zadáte adresu stránky, jejíž screenshot chcete pořídit. Po stisku Enteru chvíli počkáte než BrowserLab náhledy stránek pořídí.
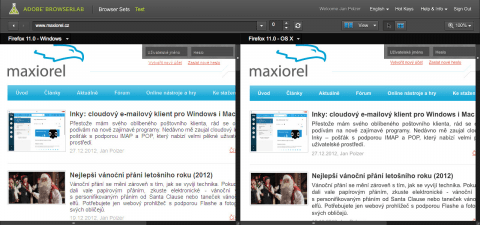
V černé liště pod zadanou adresou pak najdete výběr prohlížečů, které jsou použity k získání náhledu na zadanou webovou stránku. V nabídce jsou toho času Internet Explorer 7, 8 a 9 na Windows, Safari 5.1 na OS X, Firefox 11 na OS X a Windows a Chrome 18 na Windows.
Zobrazení lze přepnout i do dvou panelů, takže na dostatečně širokém monitoru můžete snadno porovnat rozdíly na stránce zobrazené v různých prohlížečích. Zajímavým zobrazením je také režim Onion Skin, kdy se stránka zobrazí coby dva překryvy pořízené v různých prohlížečích. Toto zobrazení využijete k porovnání toho, jak jsou jednotlivé části stránky v různých prohlížečích napozicovány.
Další zajímavostí, kterou jsem u jiných služeb tohoto druhu neviděl, je zpožděné pořízení screenshotu po načtení stránky. Pokud na webu máte nějakou funkcionalitu, která se projeví až po určité době koukání na stránku, můžete její záběr díky tomuto zpoždění snadno pořídit.
A abych byl naprosto kompletní... Screenshoty pořízené pomocí Adobe BrowserLab nejsou jen statické obrázky. Odkazy na zachycené stránce jsou aktivní, takže hned v náhledu na ně můžete kliknout a pořídit tak screenshot další stránky na zvoleném webu.
Adobe BrowserLab najdete na adrese browserlab.adobe.com. Pokud vás zajímá, jak stránka vypadá na různých mobilních platformách, mrkněte na jiný nástroj od Adobe, a sice Adobe Edge Inspect. Ten se již musí instalovat do prohlížeče a funguje v prostředí Google Chrome.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Marketing Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.












Přidat komentář