Hned na začátek se omlouvám za použití anglického termínu slideshow, ale přijde mi výstižnější, než jeho opisování českými slovy. Navíc asi všichni víte, oč se jedná. Úkolem slideshow na titulní stránce webu bývá střídání různých obrázků nebo textů spojených nejčastěji s konkrétními články.
V Drupalu můžete pro vytvoření slideshow sáhnout po několika modulech. Pro rychlé vytvoření slideshow je jednodušším řešením využití modulu Views Carousel. Z hlediska flexibility při stylování považuji za lepší řešení modul Nodecarousel.
Poznámka: Následující text je určen spíše zkušenějším Drupalistům. Vyžaduje znalosti CSS a minimálně znalost základní obsluhy modulu Views a dalších nastavení v Drupalu.
Slideshow článků v Drupalu a Views Carousel
Použití modulu Views Carousel je velice snadné. Jedničková stabilní řada tohoto modulu nevyžaduje kromě Views žádné další úpravy na webu. Dvojková verze neobsahuje potřebné JavaScriptové knihovny a spoléhá na dodatečnou instalaci modulu jCarousel.
V první řadě si vytvořte nové View, do kterého vložte políčka, která chcete zobrazovat ve slideshow. Nejlépe asi obrázky provázané coby odkaz na konkrétní články. Poté jako styl zobrazení v sekci Basic settings vyberte položku Views carousel.
V dalším nastavení si můžete zvolit vzhled slideshow - Views Carousel přichází s několika připravenými skiny. Nastavení aktualizujte, vytvořte ve Views blok s tímto zobrazením, uložte celé Views a přejděte do Prvky webu > Bloky, kde blok se slideshow umístíte do některého z regionů na stránce.
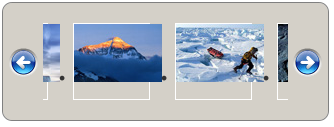
Výsledek bude po vytvoření vypadat nějak takto:
Views Carousel
Jak vidíte, vzhled carouselu pro slideshow není ideální, ale nyní je to již pouze záležitost kaskádových stylů, případně nastylování Views. Pokud se vám do něčeho podobného nechce, můžete to vyřešit tak, že obrázky pomocí ImageCache nastavíte na takové rozměry, které vyhovují standardním skinům Views Carouselu.
Slideshow článků a Nodecarousel
U projektů, které vytvářím, jsem si oblíbil jiný modul, který rovněž využívá pluginu pro jQuery s názvem jCarousel. Můj oblíbený modul se jmenuje Nodecarousel a přesto, že sám jeho autor doporučuje Views Carousel, dávám mu přednost. Přijde mi totiž, že je mnohem flexibilnější, co se úpravy vzhledu a kódování týče.
Aby vám Nodecarousel fungoval, musíte do jeho složky nakopírovat soubory jCarouselu. Poté jděte do Prvky webu > NodeCarousel a klepněte na odkaz Add. Zadejte nějaké označení pro novou slideshow a její popisek. Chcete-li ji zobrazit všem, nezatrhávejte žádnou z nabízených uživatelských rolí.
Důležitá je sekce Node Source. Obsah do slideshow dostanete buď podle typu obsahu a kategorií, nebo pomocí funkce hook_nodecarousel(). Tu najdete pod názvem nodecarousel_nodecarousel() přímo v modulu. Zkopírujete ji do svého modulu a pojmenujete ji jako TEMANEBOMODUL_nodecarousel(). Koukněte se na vzorový obsah této funkce - vrací pole obsahující uzly, které mají být zobrazeny v carouselu. Stačí tedy předělat logiku funkce tak, aby vracela takovou sadu uzlů, kterou požadujete.
V případě, že vám bude stačit výběr uzlů podle jejich typu nebo kategorie, proveďte jejich výběr ve formuláři s nastavení carouselu. Vyberte způsob řazení uzlů. Dále nastavujete výběr mezi statickou a dynamickou kolekcí. Při statické jsou všechny uzly zpracovány při načtení stránky a JavaScriptem postupně zobrazovány, v případě dynamické kolekce dochází k načítání uzlů v carouselu postupně pomocí AJAXu.
Pokračujte zadáním počtu položek v carouselu, výběrem jeho orientace, nastavením akce po zobrazení posledního uzlu, nastavením intervalu pro automatickou výměnu položek ve slideshow, počty zobrazených položek a případně obsah tlačítek pro přepínání mezi položkami ve slideshow.
Pozornost ještě věnujte nastavení Index Display. Buď využijete standardní číslovaný index, nebo si jej nastylujete sami, viz dále. Index nemusí být zobrazen vůbec. A k čemu slouží? K zobrazení informace o tom, která položka ze seznamu je ve slideshow momentálně aktivní.
Po uložení carouselu jděte do Prvky webu > Bloky a nový blok se slideshow umístěte do některého z regionů. Nyní jej můžete otestovat. Vzhledově vám zřejmě vyhovovat nebude, ale měl by být funkční.
Úprava vzhledu Nodecarouselu
Podívejte se do obsahu souboru nodecarousel.module a najděte v něm funkci theme_nodecarousel_node(). Zkopírujte si ji do souboru template.php ve složce s vaším tématem vzhledu pod názvem TEMAVZHLEDU_nodecarousel_node(). Koukněme se na výchozí podobu této funkce, která modulu říká, jak má vypadat obsah každé položky ve slideshow z pohledu HTML kódu:
{syntaxhighlighter brush:php} function theme_nodecarousel_node($node, $name='') { $content = '
'; return $content; } {/syntaxhighlighter}
Jak vidíte, celý obsah je zabalen do DIVu s třídou node-carousel-item. Ten byste měli ponechat, aby carousel fungoval. Uvnitř můžete vygenerovat prakticky jakékoli HTML, které chcete v carouselu zobrazovat. Ve výchozí podobě je tedy doplněn odkaz na článek.
Všimněte si DIVu s třídou node-carousel-index. Vše, co je do něj vloženo, bude figurovat jako položka seznamu políček ve slideshow - za předpokladu, že jste zvolili nastavení Index written in theme.
Ukázky slideshow a Nodecarouselu v praxi
Koukněme se se konkrétní ukázku pocházející z webových stránek www.recomando.cz. Na tomto webu je připraven typ obsahu nazvaný slajd a k němu je připojeno políčko pro nahrávání obrázku. Nodecarousel je nastaven tak, aby zobrazoval obsah podle typu uzlu, tedy všechny uzly typu slajd. Dále využívá výchozí číselný index. Upravená funkce theme_nodecarousel_node() v souboru template.php tedy vypadá na zmíněném webu následovně:
{syntaxhighlighter brush:php} function recomando2_nodecarousel_node($node, $name='') { $content .= '
'; return $content; } {/syntaxhighlighter}
Po úpravě této funkce pak samozřejmě následuje úprava kaskádových stylů tak, aby se Nodecarousel zobrazoval v podobě, v jaké potřebujete:
Recomando.cz
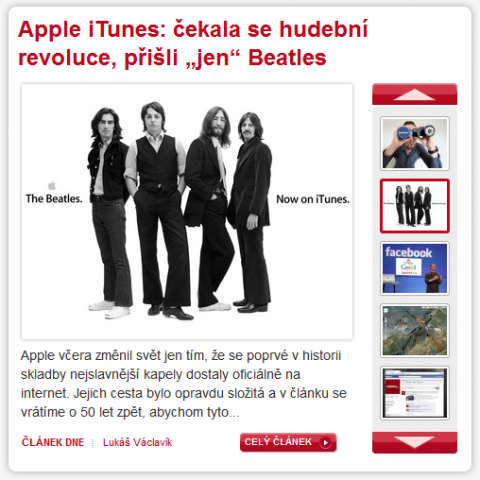
Podívejme se ještě na jednu ukázku, tentokrát pocházející z webu www.cnews.cz. Princip je podobný, spočívá v úpravě funkce theme_nodecarousel_node(). Cnews.cz se od Recomando.cz liší v tom, že používá obrázkový index, takže bylo nutné naplnit něčím smysluplným DIV s třídou node-carousel-index.
{syntaxhighlighter brush:php} function cnews_nodecarousel_node($node, $name='') { $content .= '
nid).'" title="'. $node->title .'">'. $node->title .'
'; $content .= ''; return $content; } {/syntaxhighlighter}
Výsledek při nastavení Nodecarouselu tak, aby byl orientován vertikálně, vypadá po doplnění kaskádových stylů následovně:
Cnews.cz
Máte-li nějaké další zajímavé řešení využívající Nodecarousel nebo Views Carousel, budu rád, když o něm dáte vědět do komentářů pod článkem.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
ano, mohu potvrdit. I já jsem podle videa byl schopen vytvořit blok s náhledy novinek (posledních 5 nových článků) na webu. V CSS se celkem orientuji, zato neumím anglicky.
Proč používat carousel a ne třeba nivo slider? Případně existujou další moduly
Inu, proč ne? ;-) Samozřejmě, všechno se dá řešit mnoha způsoby.











Dobrý večer, Honzo,
opět výborný a užitečný článek :-)
Vzpomněl jsem si, že ohledně Views Carousel jsem někde viděl takové rychlo-instruktážní videjko, takže po krátké poradě s panem Googlem nadhazuji do pléna adresu: mustardseedmedia.com/podcast/episode20 Přímo ve videu doporučuji přeskočit až na cca 45 vteřinu záznamu, kde to celé opravdu začíná. Je tam i docela hezká ukázka rychlého nastylování, které jsem pochopil i já, jakožto naprostý neznalec CSS a kódu obecně, docela snadno. Pro lidi trošku znalé angličtiny to bude jistě poutavé :-)
Zdeněk