Zásadní otázka, kterou mi v mailech pokládáte - je už čas na upgrade na Drupal 7? Odpověď je přitom velice jednoduchá. Záleží na tom, zda všechny moduly, které používáte, jsou dostupné pro Drupal 7. Pomoci vám s tím může Upgrade Status, který podá potřebné informace.
Samostatnou kapitolou je téma vzhledu. Buď máte volně dostupné z drupal.org a to je již pro Drupal 7 připraveno. Pak je to bez další diskuze. Téma vzhledu můžete rovněž vyměnit nebo si vytvořit vlastní naklikáním v programu Artisteer. Samozřejmě nic vám nebrání v tom, si téma vzhledu přepsat nebo vytvořit úplně nové, které bude kompatibilní s Drupalem 7.
Drupal 7 vyžaduje podporu rozšíření PDO pro PHP, bez něj se vám nespustí. Dopředu si proto zjistěte, jak je to na vašem serveru nebo u hostingu.
Když pomineme/vyřešíme technologické předpoklady, pak je nutné počítat s tím, že uživatelské prostředí Drupalu 7 je v řadě věcí hodně odlišné od Drupalu 6. To nemusí být problém v případě, že jde o váš vlastní web, na kterém pracujete sami. Jestliže ale jde o webové stránky pro nějakého klienta, u kterého navíc s webem pracuje více lidí, je nutné počítat s náklady na jejich zaškolení (o tom, že jim vše bude na první pohled jasné, si nechejte zdát). Upgrade je nutné provést zkušebně na kopii webu a i při sebelepší přípravě je potřeba naplánovat upgrade na dobu, kdy nebude vadit určitý výpadek dostupnosti webu. Když se nad tímto zamyslíte, dojdou vám i případné důvody, proč upgrade na Drupal 7 zatím neprovádět.
Co se týče vylepšení administrace Drupalu i jeho API, tam jsem přesvědčen o tom, že se upgrade vyplatí. Stavba a úpravy webů na Drupalu 7 jsou mnohem rychlejší, než u jeho předchůdců. Co se týče servisních aktualizací, vždy je udržována aktuální verze a jedna nazpátek. Drupal 8 by se měl objevit v srpnu příštího roku, do té doby můžete tedy v klidu žít i s Drupalem 6. Zbytečně bych ale upgrade neodkládal, povyšování Drupalu přes dvě verze je značně složitější.
Jak jsem upgradoval Polzer.cz - původní web
Původní webové stránky www.polzer.cz jsem měl postaveny na systému Drupal 6 s tématem vzhledu Mako od ThemeShark. Bylo zde minimum rozšiřujících modulů. Web v podstatě vznikl během jednoho odpoledne, kdy jsem po dlouhém přemlouvání se dal dohromady texty, naplnil je do webu a konečně tak zužitkoval delší dobu čekající doménu.
Čili šlo jen o sadu stránek definovaných Drupalem, s doplněním statistik Google Analytics a modulu XML Sitemap pro vytvoření mapy webu. Nebyl zde žádný editor, texty jsem psal v HTML. Nejpracnější to asi bylo s plněním referencí - jak postupně přibývaly, začala být orientace v HTML se značkami pro obrázky, odkazy a odstavce značně obtížná.
Proto jsem se ve finále rozhodl, že při upgradu si práci s webem trošku zpříjemním. Z toho důvodu jsem po upgradu na Drupal 7 doplnil ještě několik docela zajímavých vylepšení administrace.
Drupal 6 -> 7 příprava upgradu
Upgrade webů s Drupalem 6 jsem letos prováděl několikrát, takže bych se nebál říci, že už jde o rutinu. Pokud nejde o velký web a všechna data lze v rozumném čase stáhnout přes FTP do počítače, používám následující postup. Stáhnu si kompletní souborovou strukturu webu s Drupalem do počítače. Stejně tak si vyexportuji původní databázi.
Drupal na lokálním počítači spouštím pomocí nástroje Acquia Dev Desktop. Takže si v něm importuji jak složku se staženými daty, tak zálohu databáze a aplikace se již postará o zbytek. Pak jen stačí kliknout na tlačítko, otevře se výchozí webový prohlížeč a mohu se pustit do úpravy webu.
První, co jsem provedl, byla aktualizace všech modulů, tak aby web s Drupalem 6 byl v aktuálním stavu. Následovalo doplnění modulu Upgrade Status a stažení nových verzí použitých modulů. Dalším krokem je vypnutí všech doplňkových modulů a přepnutí vzhledu Drupalu na Garland. Ten je totiž i v Drupalu 7 a nehrozí, že by po upgradu došlo k nějakým problémům s kompatibilitou.
Upgrade na Drupal 7
Po nezbytné přípravě tedy bylo vše nachystáno k samotnému upgradu na Drupal 7. Vymazal jsem všechna data ve složce sites/all/modules a také doposud používané téma vzhledu Mako. Ujistil jsem se, že jsem stále přihlášen jako administrátor webu, smazal jsem vše kromě složky sites a do původního umístění na lokálním počítači jsem nakopíroval souborovou strukturu nového Drupalu 7.
Ve webovém prohlížeči jsem si otevřel soubor update.php v rámci daného webu a spustil aktualizaci databázové struktury. Vše proběhlo bez problémů a dostal jsem se do administrace nového webu. Pozapínal jsem moduly, které v šestce nebyly a protože neproběhla instalace ze standardního profilu, nebyly po upgradu zapnuty. Konkrétně třeba Contextual link, RDF nebo Image. Pokud bych nepoužíval Administration menu, zapnul bych také administrační lištu Toolbar a modul Shortcuts.
V další fázi jsem aktualizoval používané moduly. Opět docela jednoduchá věc - nakopírujete jejich verze pro Drupal 7 do složky sites/all/modules a znovu coby přihlášený administrátor spustíte update.php. Po aktualizaci databáze pro nové verze modulů je web připraven. Nasadíte nové téma vzhledu, zkontrolujete nastavení nových modulů a web můžete zase nakopírovat zpět na internet.
Změny ve struktuře webu
Na původním Polzer.cz jsem měl všechny reference, ať už na weby zákazníků, tak na ty své, uvedeny na jediné dlouhé stránce. Do webu jsem proto přidal Views, nadefinoval si nový typ obsahu s políčkem pro nahrávání obrázku a vytvořil samostatné výpisy pro své a pro ostatní vytvořené projekty. Rovněž jsem sloučil informace o tvorbě statických a dynamických webů do jedné položky v menu.
Jelikož jsem použil jiné téma vzhledu, bylo nutné upravit i rozmístění bloků. Některé jsem přidal, jiné odebral, dalším přepsal obsah. Ve výsledku by tak nový web měl být o poznání přehlednější.
Použité moduly pro Drupal 7
Myslím, že by pro někoho mohlo být zajímavé podívat se, z jakých doplňkových modulů je nový Polzer.cz po upgrade na Drupal 7 tvořen. Koukněme na ně:
Views
V první řadě je třeba zmínit Views, které slouží pro filtrování typu obsahu Reference a jeho zobrazení ve dvou samostatných výpisech spojených do tabů. Jak na to jsem zmínil v pondělním článku Drupal: jak pomocí Views vytvořit taby se sadou stránek.
Pořizování screenshotů webů v Mac OS X
Obrázky byly nasnímány v Mac OS X postupně pomocí tří programů. Nejprve jsem začal s aplikací Paparazzi, což je pěkný nástroj pracující v grafickém rozhraní. Bohužel z nějakých důvodů občas nebyl schopen některé weby načíst - typicky ty, na kterých byl boxík z Facebooku.
Proto jsem sáhl po příkazovém řádku a rovněž velmi pohodlném nástroji webkit2png. Je psán v Pythonu a jako jediný parametr příkazového řádku mu stačí zadat adresu stránky, jejíž screenshot chcete vytvořit. Následně vám vznikne trojice obrázků - dvě zmenšeniny a jeden v plné velikosti, který jsem využil já.
Tam, kde zlobil i webkit2png pak spolehlivě zafungovalo rozšíření Safari s názvem Snapshot. Přidá tlačítko do lišty, které po stisku otevře v novém okně aktuálně zobrazený web jako obrázek. Bohužel si neporadí s posuvníkem, takže v obrázku je pouze část webu.
Styly obrázků v Drupalu 7
Skutečnost, že je ve výpisu Referencí obrázek zobrazen jen jako ořez, má na svědomí nastavení stylů obrázků v Drupalu 7. Pro dosažení potřebného efektu stačil jednoduchý trik. Pokud byste aplikovali efekt Scale, pak by obrázek byl široký na potřebný rozměr, ale různě vysoký, případně by se nastavil na potřebnou výšku, ale zase by se měnila jeho šířka. Neřeší to ani změna rozměrů s oříznutím - dostali byste prostředek webové stránky na obrázku.
Stačí ale oba efekty zkombinovat. Nejprve obrázek zmenšíte na potřebnou šířku a až následně oříznete s tím, že ořez vedete od levého horního okraje.
Colorbox
Obrázky referencí se po kliknutí otevírají již v plné velikosti upravené tak, aby se vešla na stránku, pomocí modulu Colorbox. Nějak jsem si jej oblíbil oproti Lightboxu, který jsem používal dříve. Připadne mi, že Colorbox (je i zde na Maxiorlovi) má lepší vzhled.
Views Slideshow
Na titulní straně najdete střídačku obrázků tvořenou modulem Views Slideshow. Nebylo třeba nic stylovat, použité téma vzhledu má vše připraveno již u sebe, stačilo dodat obrázky, respektive nechat je ořezávat pomocí stylů obrázků. Vytvořil jsem tedy jen View samotné, nastavil jeho zobrazování coby Views Slideshow a vložil zobrazení políček obrázek a nadpis. Obrázkové políčko jsem předtím přidal ke stránkám, takže jsem schopen je zařazovat do slideshow.
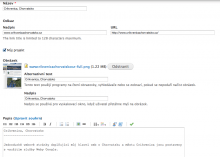
MarkItUp - velmi lehký, nevizuální editor pro Drupal s podporou Markdown
Pro editaci textů jsem nakonec zvolil odlehčený editor MarkItUp! zabudovaný do Drupalu skrze modul WYSIWYG. V porovnání s TinyMCE zabere jen zlomek místa, není tedy tak náročný na tahání JavaScriptových souborů a nezpomalí načtení formuláře editační stránky. Po troše bádání jsem na drupal.org našel patch pro WYSIWYG, který doplní podporu pro Markdown v kombinaci se zmíněným nevizuálním editorem - standardně by totiž generoval jen HTML značky.
Proč jsem vsadil na syntaxi Markdown a jaké to má výhody, to si můžete přečíst v mém předchozím článku Markdown - jak efektivně psát texty na webu aneb HTML bez HTML.
Image Resize Filter
Na web jsem také kromě Colorboxu doplnil i modul Image Resize Filter. Až najdu čas a budu vkládat obrázky do textu, přijde vhod. Jeho výhody? Odpoví vám článek Drupal 7 a Image Resize Filter - snadná změna velikosti obrázků v textu.
Rabbit Hole - když nechcete zobrazovat stránky uzlů
Pro automatické vkládání metaznaček s možností jejich ruční úpravy pro určité stránky na webu jsem použil modul Meta tags. Rád bych zmínil i zajímavou kombinaci modulů Exclude node title a Rabbit Hole. Použil jsem je při vkládání referencí.
Abych zabránil tomu, že jednotlivé reference budou na samostatných stránkách, nastavil jsem v modulu Rabbit Hole, že při pokusu vyhledávače nebo člověka vstoupit na adresu zobrazující uzel s referencí dojde k přesměrování na stránku s výpisem referencí. Doporučuji tedy tento modul všude tam, kde chcete z obsahových uzlů tvořit nějaký katalog, ale nepotřebujete či nechcete řešit zobrazení samostatné stránky se záznamem.
Exclude node title mi posloužil k tomu, že ve Views, kde jsou reference zobrazeny ve formě celých textů, ukryl klikací nadpisy. Nechtělo se mi Views řešit na základě políček, s čímž bych po úpravě stylů dosáhl stejného zobrazení.
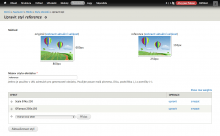
Weight - nastavení váhy zlů
K referencím ještě poznámka. Ve výpisu jsou seřazeny dle váhy, což mi umožnil modul Weight. Pracuje se s ním docela komfortně, nastavení váhy můžete provádět jak z editace uzlu, tak na stránce s přehledem veškerého obsahu. Není nutné po změně váhy jednotlivé uzly zvlášť ukládat.
Page title a Menu block
Jelikož mám na titulce webu místo výpisu uzlů běžnou stránku, potřeboval jsem nějak zachovat její název, ale zároveň v záhlaví zobrazit název webu a jeho slogan. Skvěle k tomu posloužil modul Page title. Má i užitečnou věcičku - u stránkovaných výpisů dovede dopsat číslo stránky do značky title. Na webu tak eliminujete duplicitní titulky.
U stránek, které mají v hlavním menu rozbalovací část, je na boční straně zobrazen blok s jednotlivými položkami dané části hlavního menu. Tohoto výsledku docílíte pomocí modulu Menu block. Kromě Polzer.cz jsem jej v poslední době využil i na webu pro Broker Consulting.
CSS Injector - neinvazivní úprava CSS u témat vzhledu
A konečně poslední ze zajímavých a ne tak často používaných modulů, které jsem po upgrade na Drupal 7 na Polzer.cz nasadil, je CSS Injector. Na webu je totiž použito již hotové téma vzhledu Tb Sirate. Vadil mi vzhled některých jeho částí, například zbytečně veliký nadpis stránek. Pomocí modulu CSS Injector lze dopsat vlastní styly přímo v administraci Drupalu, aniž by bylo nutné editovat téma vzhledu nebo na jeho základě vytvářet nové. Zajistí mi to tak možnost případné aktualizace při zachování stejného vzhledu.
Tím toto dlouhé povídání k upgrade mého webu z Drupalu 6 na Drupal 7 uzavírám. Pokud by vás téma upgrade Drupalu zajímalo, doporučuji vám k přečtení ještě můj starší článek Jak jsem upgradoval na Drupal 7 web Screenshots Archive. Zmiňuji v něm, jak se vyrovnat s upgradem při použití modulu Image.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Komentáře k článku
Článek bezva orientuje v problematice přechodu na D7, nicméně pořád existuje dost důvodů zůstat na D6. Je to například komplikovaný hromadný import fotek do fotogalerie. Nebo snad ne?
No, u "firemního" webu, který jsem popisoval, většinou nějaké obří fotogalerie nebývají. Jakou fotogalerii používáte?
Za hromadný import obrázků považuji více než 1 obrázek najednou jak to je u D6 přes import brázků ze složky tmp.
U D7 mám naistalovaný modul colorbox a nejde mi to. Mohu iportovat pouze jeden obrázek.Díval jsem se na NETU na diskusi k tomuto problému a domnívám se, že dosud není vyřešen.
Já vím, co znamená slovo hromadné ;-) Image Field funguje u Drupalu 7 jinak, než Image Attach v Drupalu 6. Pokud chcete u Drupalu 7 nahrávat přes políčko Field více souborů najednou, koukněte na Plupload integration.
Modul jsem naistaloval a nezpozoroval žádnou změnu v nahrávání souborů.
Proto jsem doistaloval další doporučené moduly : Media;FileField Sources Plupload;Plup.
Ostatní doporučené úpravy jsem nezvládl:Mupload (sandbox);Bulk Media Upload (sandbox);Upload nodes(sandbox);Media and Plupload connector (sandbox).
Nevím jak bych soubory nahrál jinak než přes "Přidat obsah" a tam i přes "Shift" nanahraju více než 1 soubor najednou.
Fotogalerii, která bezva funguje jsem udělal přesně podle Vašeho super videonávodu, mám všechny Vaše knihy o Drupalu, ale nemohu import rozchodit. V D6 jsem nemám problém nahrát najednou i 50 fotek.
Plupload je jen úprava některé z jiných způsobů nahrávání souborů - políčka, modulu Media, IMCE atd. Dále samozřejmě nesmíte zapomenout stáhnout JavaScripotovou knihovnu Plupload.
Dobrý den. Oslovila mne jedna instituce že chtějí aktualizovat Drupal 6 na vyšší verze. Jdu podle vašeho návodu a před pár roky to byla práce na několika webech bez problému. Stále se mi to nedaří.Po předchozím adminovi jsem to převzal. Přihlásil se s admin právy. Nejsem uživatel číslo 1. To by snad neměl být problém. Pro jistotu jsem si skript update.php hodnotu $update_free_access v souboru settings.php změnil na TRUE. Protože jsem tento upgrade několik let nedělal trošku jsem pozapomněl. Nemůže být můj problém že jsou zde použity moduly které ve vyšších verzích nejsou podporovány? Tyto moduly musím odinstalovat? Dost nad tím maturuji.... bylo by možné vás doporučit pro převod webu na vyšší verzi?
Dobrý den, to je otázka, co Vám tam přesně nejde nebo co to dělá/nedělá. Obecně:
1. vypnout všechny doplňkové moduly v šestce pak je smazat z disku
2. přehodit vzhled na Garland
3. nakopírovat tam sedmičku, upravit settings.php na stejné údaje pro databázi
4. spustit update.php
5. nakopírovat nové verze použitých modulů
6. zase spustit update.php
7. zapnout téma vzhledu pro sedmičku a učesat to












Díky za pěkný článek i pro nás laiky.