Responsivní design je stále modernější. Je možná dražší a náročnější na grafický návrh i následné zpracování, na druhou stranu kvůli neustálému růstu mobilních zařízení, se kterými na weby přistupujeme, je už doba pixel perfect designu asi na dlouho pryč.
Pro otestování responsivního designu vám v základu stačí, když budete měnit velikost okna webového prohlížeče a sledovat přitom, jak se vám stránka mění. To je hezké a užitečné pro testování toho, zda máte vše správně nastaveno.
Pokud však potřebujete otestovat breakpointy, tedy hraniční rozlišení, u kterých dojde k přeskládání prvků na stránce, chtělo by to něco systematičtějšího, než jen divoké tahání myší za okno prohlížeče.
Google Chrome a Window Resizer
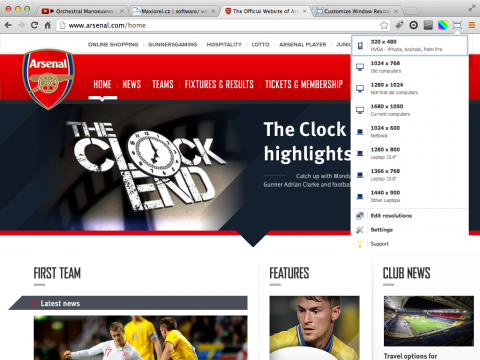
Jednoduchý doplněk pro webový prohlížeč Google Chrome s názvem Window Resizer přidá do nástrojové lišty prohlížeče tlačítko pro snadnou změnu rozměrů okna. Kdysi dávno bych napsal, že se díky němu můžete podívat, jak web vypadá při různých rozlišeních a jaká část z něj se zobrazí.
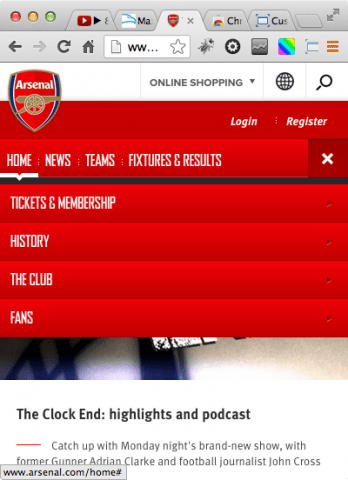
Dneska bych to formuloval jinak. Window Resizer vám ukáže, jak se web v různých rozměrech prohlížeče chová. To, jaká část se na obrazovku vejde, by už mělo být zřejmé při návrhu designu. Zjistit poté, co je web hotov, že na rozlišení netbooku je vidět jenom logo a obrovská slideshow, to je už trochu pozdě.
Ale neodbočujme. Poté, co si Window Resizer do Google Chrome nainstalujete, stačí kliknout na nové tlačítko v liště a vybrat si jedno z nabízených rozlišení. Další si můžete přidávat po kliknutí na odkaz Edit Resolutions.
Trošku mi tu chybí více přednastavených mobilních rozměrů. Je zde vlastně jediný – 320 x 480px. Celkově mi však pro test chování stránky v různých hraničních rozlišeních Window Resizer přijde jako užitečná pomůcka.
Druhý tip – simulace mobilního prohlížeče
Když už jsme u testování webu při různých rozlišeních... Připomínám, že v Google Chrome se můžete jednoduše přepnout do režimu, kdy se hlásí a částečně i chová jako mobilní prohlížeč. Můžete tak testovat weby, které mají speciální mobilní verzi, místo jednoho responsivního designu.
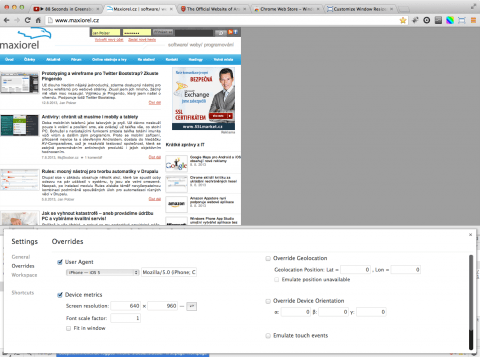
Stačí kliknout na stránku pravým tlačítkem a zvolit funkci Nástroje pro vývojáře. V panelu, který se zobrazí, poté klikněte na ozubené kolečko a zobrazte upřesňující nastavení. V něm můžete změnit, jak se prohlížeč ohlašuje webové stránce a zároveň také to, jaké ji nahlásí rozlišení.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Marketing Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.













Přidat komentář