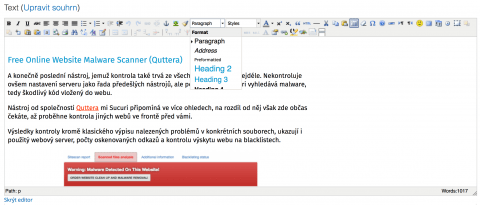
Ještě v době, kdy responzivní weby nehrály prim, jsem velice často řešil požadavky na to, aby se text v editoru v Drupalu zalamoval na stejném místě jako je to vidět ve frontendové části webu po uložení článku. Prostě požadavek na nastavení šířky elementu body v editoru. Jiní provozovatelé webu zase celkem logicky chtěli vidět mezinadpisy v článku stejně velké a barevné, jako tomu bylo ve frontendu. Zkrátka většina lidí ocení, když prostředí editace dává rovnou náhled na to, jak bude článek vypadat. Samozřejmě bez okolních boxíků, reklam a dalších věcí.
V Drupalu není toto problém zařídit. Někteří možná následující řešení používáte a je pro vás samozřejmost, někteří možná ne. Na následujících řádcích mám pro vás postup, jak tohoto úkolu docílit v Drupalu 7 při použití modulu WYSIWYG API a v Drupalu 8 za použití výchozího editoru textu.
Poznámka: Samozřejmě zde neřeším použití BUEditoru a jiných věcí, které nepracují s vizuální podobou upravovaného textu, ale s formátovacími značkami.
Vzhled textu v editoru v Drupalu 7
Kdysi jsem vystřídal řadu modulů, které do Drupalu nějakým způsobem zapouzdřovaly různé vizuální editory textu. Chvíli byl mým favoritem CKEditor, chvíli TinyMCE a jejich stejnojmenné moduly. Nakonec jsem ale skončil u řešení v podobě modulu WYSIWYG API, které funguje jako univerzální pojítko pro řadu editorů.
Tento modul si nainstalujete, stáhnete si do něj (resp. do složky sites/all/libraires) některý z podporovaných editorů, v nastavení jej zapnete a vyberete si tlačítka, která u editoru při použití spárovaného formátu textu budou dostupná.
V případě, že takto integrujete TinyMCE nebo CKEditor, tak máte možnost ovlivnit i CSS, které tyto editory použijí k zobrazení vzhledu textu v editoru:
Po změně nastavení bude možná nutné vymazat jak cache Drupalu, tak cache webového prohlížeče, aby se vám nová úprava projevila.
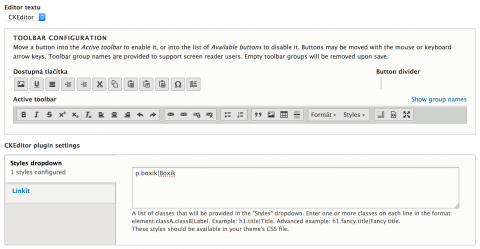
Drupal 8 a nastavení stylů pro CKEditor
Jsem rád, že jsem v Drupalu 7 a starších nakonec před lety začal používat právě modul WYSIWYG API. Jeho princip, tedy propojení nějakého editoru s konkrétním formátem textu je aplikován i v Drupalu 8. Ten má navíc jako výchozí editor přímo v jádře integrovaný CKEditor.
A kde se přiřazuje konkrétní CSS soubor k editoru? Za příslušnou úpravou se musíte vydat do tématu vzhledu, které je na webu aplikováno. Konkrétně do jeho souboru *.info.yml. Zde v syntaxi YAML doplňte následující řádky:
ckeditor_stylesheets:
- css/editor.css
Těmi Drupalu říkáte, že CKEditor má použít soubor editor.css nacházející se v podsložce css v daném tématu vzhledu.
Po úpravě nastavení opět nezapomeňte vyprázdnit cache, a to jak tu v Drupalu 8, tak ve svém webovém prohlížeči.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Marketing Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
No tak, jak to zmiňuji v článku. Do frontendového tématu vzhledu a jeho *.info.yml dopíšete v článku uvedené nastavení, které bude fungovat, i když samozřejmě používáte v administraci jiné téma vzhledu.












Jakým způsobem v Drupal 8 v administračním tématu vzhledu připojit do CKEditoru CSS z aktivního tématu vzhledu?