Způsobů, jak zrychlit načítání webové stránky, je celá řada. Od zlepšení jejího kódu, přes optimalizaci na straně serveru, až po úpravu obsahu odesílaného ze serveru do prohlížeče. Do něj patří i JavaScript a CSS.
Zejména u webů postavených na šablonách je CSS velice nabobtnalé. Má to jednoduchý důvod – tvůrci šablon je chtějí udělat co nejuniverzálnější, aby oslovili co nejvíce uživatelů a prodali co nejvíce kopií dané šablony. Výsledkem je pak neoptimalizovaný kód, z něhož se na vašem konkrétním webu nakonec využívá jen zlomek věcí.
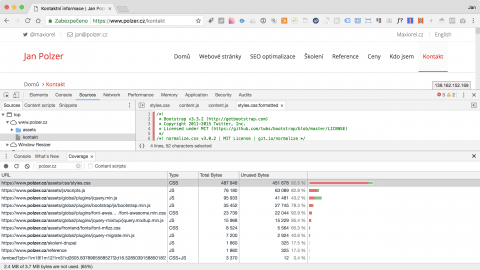
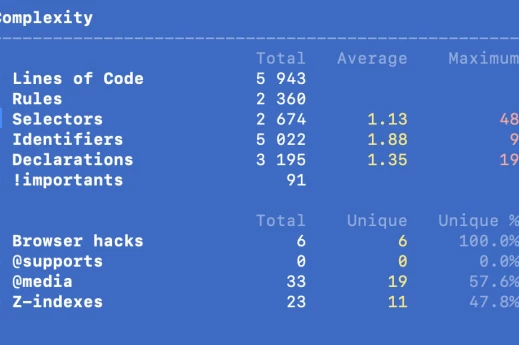
S pomocí webového prohlížeče Chrome si můžete rychle ověřit, kolik nevyužívaného kódu CSS (nebo i JavaScriptu) na svém webu máte:
Mějte na paměti, že pořád je to jenom automatická kontrola a ne vše, co je označeno jako nevyužívané, má smysl mazat. Například u webového magazínu, který má definován vzhled pro značku audio nebo video, nemusíte vložená média aktuálně používat, ale to se může změnit v dalším článku. A pak takové styly budete potřebovat.
Než se tedy pustíte do úprav svých stylů, zapojte trošičku selský rozum. Každopádně je tento audit využívaných zdrojů další užitečnou pomůckou, kterou Chrome nabízí.
Dáváte-li před čtením přednost videu a názorné ukázce, máte možnost:
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Marketing Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.











Přidat komentář