Poslední dva roky mám čím dál častější pocit, že potřebuji být zákazníkům nebo i vlastním projektům po ruce i na cestách. Tu a tam něco upravit, překódovat, nakódovat, změnit šablonu, doplnit nějakou jednoduchou funkci na některém webu.
V průběhu let jsem vyzkoušel různé kombinace softwaru pro tablety a Android nebo iOS (jmenovitě tedy iPad). Stále také používám Macbook Pro, což je v podstatě přenosné pracoviště.
Jako hlavní stroj mám momentálně 5K iMac z loňského roku, kterému věřím, že mě nenechá ve štychu ještě řadu let. Pro tvorbu webů používám dva hlavní editory nebo kódovací nástroje. Rychlé úpravy provádím v editoru Atom s mnoha pluginy včetně podpory SFTP. Pro seriózní práci na větších projektech využívám v oblasti Drupalu a Symfony asi nepřekonaný PhpStorm. K tomu samozřejmě spoustu drobných nástrojů a věcí na příkazovém řádku v kombinaci se vzdáleným VPS pro vývoj.
Nic mi nebrání v tom, aby měl totéž na Macbooku Pro a samozřejmě to tak mám. Ale přeci jen to není úplně mobilní řešení. Pokud na to přijde řeč, nejraději jdu ven s rukama v kapsách, už vůbec nesnáším tahání batohu. Je-li třeba brát notebook do terénu (např. kvůli školení u zákazníka a práci, na které mimo domov či kancelář strávím celý den), pak jdu samozřejmě s Macbookem usazeným v modré brašně Piquadro.
Ale brát si to na kratší cesty nebo na výlety, kde je pravděpodobné, že k práci se stejně dostanu jen večer, je únavné. iPad sice poskytuje o něco méně komfortu pro práci v terénu, ale zase je mobilnější. Není tak těžký, se SIM kartou se připojím opravdu všude, kde je civilizace, a pro dané potřeby bohatě dostačuje.
Pro iPad třetí generace jsem si už před lety pořídil klávesnici od Logitechu. V případě aktuálního 9,7palcového iPadu Pro jsem sáhl rovnou po Smart Keyboardu. Přestože je to tedy na můj vkus řádně prodražená klávesnice…
Tolik tedy k tomu, proč je mým favoritem pro práci na cestách momentálně iPad. A teď k softwaru Coda for iOS.
Coda: programátorský a textový editor, správce souborů pro iOS
Programátorských editorů pro iOS je samozřejmě více. Coda mě zaujala tím, že se docela dobře ovládá a není omezená jen na editaci souborů jako takovou. Navíc tvůrci pracují i na desktopové verzi editoru. Byť jej nepoužívám, tak mám dojem, že je docela oblíbený.
Po spuštění vám Coda nabídne výpis dlaždic se seznamem projektů. Tím myslím různá (S)FTP připojení k jednomu nebo různým serverům. Co mi trošku vadí, je jakási nelogičnost vyvolání funkcí pro úpravy. Popletete heslo pro připojení, ale záznam je uložen. Po dlouhém stisku se nenabídne žádná kontextová nabídka. Editace se zpřístupní až po klepnutí na tlačítko s tužkou v liště nad přehledem projektů.
Každému projektu je možné přiřadit nějaký obrázek, takže se pak v náhledech mnohem rychleji orientujete.
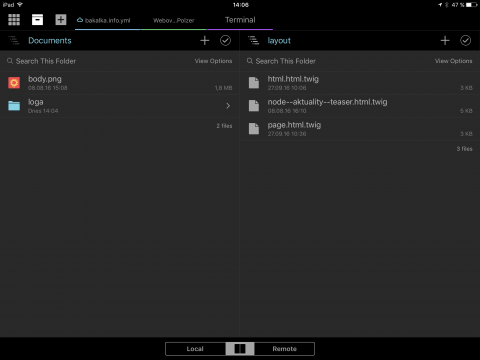
Po otevření vzdáleného úložiště se můžete pustit do kopírování souborů mezi ním a iPadem – stačí je prostě na dotykové obrazovce přetáhnout. Pro lepší orientaci při práci se vzdálenými soubory se naštěstí z dvoupanelového správce přepnete tlačítkem ve spodní části do zobrazení, kde vidíte jen obsah vzdálené složky.
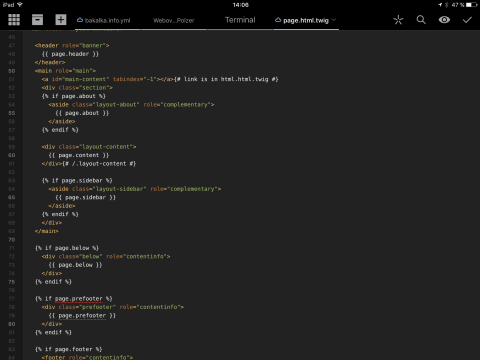
Klepnutím lze jednotlivé soubory upravovat. Zobrazí se v nové záložce, takže jich pohodlně otevřete více najednou. Podporována je celá řada syntaxí, minimálně pro HTML, PHP, Twig a YML mi Coda všechno barevně znázornila. U Twigu jsem nicméně musel ručně přepnout na HTML, to nepopírám.
Funguje zde také automatické dokončování. U PHP oceníte zabudovanou podporu vestavěných výrazů. Není to samozřejmě komfort PhpStormu, ale i tak pomůže. S dotykovou klávesnicí není editace nepříjemná, s externí je pak komfortní. U HTML využijete možnost náhledu na vizuální stránku souboru. Pro větší úpravy je k dispozici například funkci najít a nahradit.
Kromě práce se soubory umí Coda i další samostatné funkce. Obsahuje vestavěný prohlížeč, díky kterému nemusíte editor kvůli vyzkoušení nějakých úprav opouštět. Prostě se otevře v další záložce. Umožňuje vytvářet nezávislý dokument s poznámkami.
A konečně nejužitečnější doplňková funkce, Terminál, umožňuje připojení k SSH a vzdálené provádění příkazů.
Používám Coda v terénu asi dva měsíce a musím říci, že je to nejlepší investice do mobilního programu za poslední období. Máte-li iPad nebo třeba iPhone a potřebujete občas něco editovat, vřele tento program doporučuji.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Marketing Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.













Přidat komentář