Svého času jsem jako jediný nástroj, který budete potřebovat pro úpravy vzhledu webu běžícího na redakčním systému Drupal, doporučoval rozšíření Firefoxu s názvem Web Developer. Funguje velice efektivně. Po jeho instalaci do Firefoxu stačí stisknout Ctrl+Shift+F a ukazatelem myši zaměřit na některý z prvků na stránce. Rychle tak zjistíte jeho třídu nebo ID, potomky, rodiče i základní vlastnosti. To vše pak zužitkujete při úpravách v CSS.
Ovšem rozšíření Firefoxu s názvem Firebug jde ještě o něco dále. Nedávno jsem zde Firebug zmiňoval v souvislosti s měřením rychlosti a výkonnosti webu pomocí Google. Dnes se podíváme na jeho primární vlastnosti, které vám pomohou při vývoji témat vzhledu pro redakční systém Drupal, a nejenom pro něj. Používáte-li také Web Developer, nechejte si jej, s Firebugem tvoří silnou dvojku.
Firebug a ladění témat pro Drupal
Jakmile máte Firebug ve Firefoxu nainstalován, načtěte si webovou stránku a kdekoli na ní klepněte pravým tlačítkem myši a z kontextové nabídky vyberte funkci Zkoumat prvek. Firebug vám zobrazí stromovou strukturu HTML kódu aktuální stránky. Když umístíte myš nad jednotlivé elementy, tak se vám na stránce podbarví a budete tak moci jednoduše sledovat, kde se daný prvek na stránce nachází a co všechno ovlivňuje.
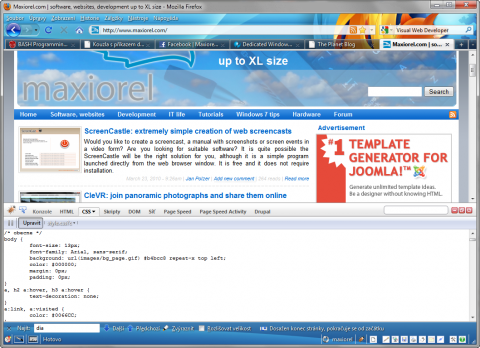
Firebug
V pravé části je seznam vlastností CSS pro momentálně vybraný prvek. Toho můžete využít v typické situaci tvůrce témat pro Drupal, kdy pátráte po tom, která vlastnost CSS definovaná ve stylech modulů nebo jádra Drupalu vám působí potíže. Jednoduše si ve Firebugu narolujete seznam zděděných vlastností a klepnutím na začátek jejich řádku je zakážete. Postupně se tak dopracujete k tomu, že určitá definice po svém vypnutí přestane působit problémy na stránce. Pak již jen zbývá její přepsání do style.css v tématu vzhledu a úprava jejích vlastností.
CSS lze ve Firebugu také ihned upravovat. Pro tyto účely je ale pohodlnější přepnutí na speciální záložku CSS, kde si z nabídky vyberete CSS soubor z tématu vzhledu (typicky style.css), klepnete na tlačítko Upravit a pustíte se do jeho změn. Všimněte si, že vzhled stránky budete na tyto úpravy ihned reagovat. Ve výsledku se tak zbavíte neustálého načítání stránky po každé změně, abyste si svou úpravu zkontrolovali.
Firebug
Upravené CSS se samozřejmě neukládá, po znovunačtení stránky o úpravy přijdete. Nezapomeňte si je tedy včas zkopírovat z Firebugu do nějakého editoru a změny zapsat do souboru s CSS na web. Využijete pro to například editor PSPad.
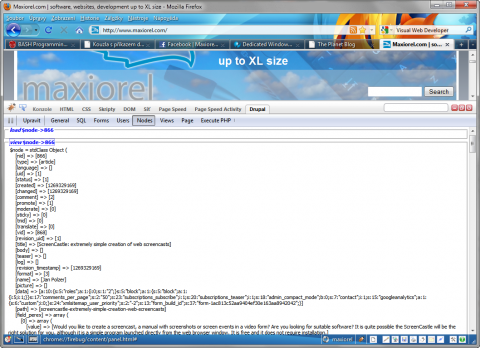
Drupal for Firebug
Samotný Firebug je velmi dobře použitelný nástroj, pro drupalisty se však ještě nabízí další rozšíření pro Firefox a Firebug s názvem Drupal for Firebug a stejnojmenný modul. Po jejich instalaci do Firefoxu a do webu s Drupalem si svůj web načtěte a zobrazte Firebug. Objeví se v něm další záložka Drupal, na které uvidíte seznam SQL dotazů (je-li zároveň instalován modul Devel) a především přehled různých objektů.
Drupal for Firebug
K dispozici jsou obsahy formulářů, uživatelů, uzlů, pohledů Views nebo celých stránek. Pro začátečníky asi na první pohled k ničemu, pro zkušenější programátory k nezaplacení. Tím, že si totiž zobrazíte obsah vybraného objektu, můžete rychle zjistit, jak v kódu šablony nebo v nějakém modulu přistupovat k jeho položkám.
Firebug samotný je k dispozici také pro webový prohlížeč Google Chrome, velice podobný vývojářský nástroj najdete i v Safari. Preferujete-li Internet Explorer, stiskněte klávesu F12 a naučte se využívat jeho nástroj pro vývojáře. Ať už si zvolíte kterýkoli z prohlížečů jako svůj vývojářský nástroj, určitě se naučte využívat jeho pomůcek usnadňujících tvorbu webu. Vaše práce bude mnohem efektivnější.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Marketing Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
práce s proměnnými je základ každého jazyka. jakou máš na mysli práci? výpis, popř. kontrolu jestli existuje atp?
pro výpis stačí print $node->title(pro vypsání nazvu článku)
nebo $node->field_mojepole->[view]
atd.
teď nevím jestli jsem to napsal úplně správně, ale nějak obdobně by to být mělo
jinak o tvorbě šablon je např. http://drupal.org/theme-guide
nebo si přečti některou z maxiorlových knih ;)
Nainstaloval jsem si Drupal for Firebug do Firefoxu a Drupalu ale nejede to, díval jsem se do nastavení co bych kde poklikal aby to fungovalo ale nic jsem nenašel a v README.txt se taky nic nepíše, mohl bych se zeptat jak jste to rozjel? Díky
Nainstaloval a načetl stránku, které to vyhovuje. Čili, když jsem na kartě Views, musím mít stránku s nějakým View. Když jsem na Nodes, musím mít nějaký výpis uzlu, atd. Ještě nezapomeňte kouknout na oprávnění, pokud nejste přihlášen do Drupalu jako user 1, pak si musíte oprávnění přiklepnout. Jinak Vám to nepojede.
Bylo to tím že jsem nebyl přihlášený, díky za odpověď.













Super článek ;-)
Díky za něj.
Mohl bych se zeptat, jak se pracuje s těmi Drupal for Firebug, zřejmě je potřeba ovládat PHP že? Nenašel by se nějaký článek (třeba i v angličtině), který popisuje alespoň základní práci s těmito proměnými?
Díky