V následujícím návodu budu předpokládat, že už máte alespoň základní znalost práce s modulem Views. Bez dlouhého úvodu si tedy řekněme, co bude cílem tohoto návodu.
Představme si, že máme webové stránky nějaké firmy, na kterých chceme představit nějaké produkty. Tyto produkty jsou rozděleny různými vlastnostmi a na webu bychom rádi měli jejich výpis. Nikoli však ve formě kategorií, což by se v základní instalaci Drupalu nabízelo.
Nebudeme ani vytvářet simulaci výpisu kategorií pomocí Views, řekněme že z důvodu, abychom se vyhnuli úpravě ostatních výpisů na webu. Budeme mít tedy obsah typu produkt, v něm nějaké políčko pro určení vlastností a na stránce je zobrazíme jako několik výpisů seskupených do tabů.
Příprava obsahu
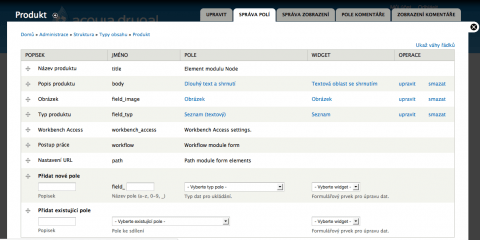
Vytvořte si nový typ obsahu nazvaný Produkt. Kromě nadpisu a obsahového políčka mu ještě přiřaďte políčko Typ produktu založené na poli s textovým seznamem a widgetem Seznam. Vložte do něj na samostatné řádky výběr z těchto hodnot:
- Pro děti
- Pro dospělé
- Pro zvířata
Dále ještě přidejte klasické obrázkové políčko pro nahrávání fotografií k danému produktu.
Tím je vkládání obsahu pro náš příklad připraveno a můžete vložit několik záznamů. Buď ručně, nebo pomocí modulu Devel Generate.
Vytvoření Views
Nyní vytvoříme stránku s výpisem produktů. Pomocí Views samozřejmě nic složitého. My si však daný výpis ještě rozdělíme na čtyři taby - Produkty, Pro děti, Pro dospělé a Pro zvířata. První z tabů, Produkty bude zároveň umístěn do hlavního navigačního menu.
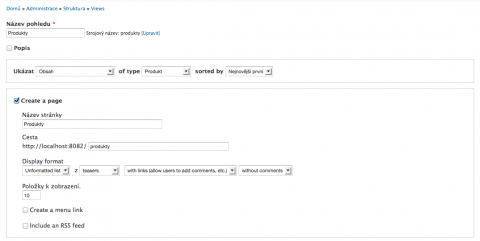
Přejděte tedy do administrační části Struktura > Views a přidejte nové View. Nazvěte jej Produkty a nechejte zobrazit ve formě stránky obsah typu produkty.
Zobrazení nastavte třeba na mřížku a políčka, ze kterých vyberete obrázek produktu se stylem thumbnail a název produktu.
Nyní nás bude zajímat položka menu. Klepněte na položku Žádné menu a vytvořte Default menu tab. Jako Nadpis zadejte Produkty a Váhu nastavte na nulu. V dalším kroku vyberte vytvoření Normální položky menu, opět zadejte jako název Produkty a vyberte Hlavní menu. Adresu stránky upravte na produkty/vsechno.
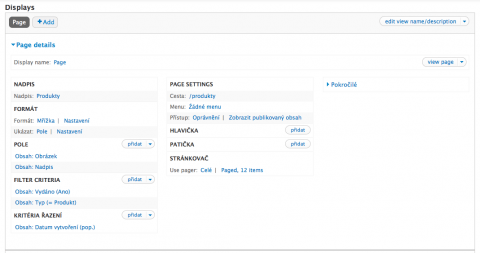
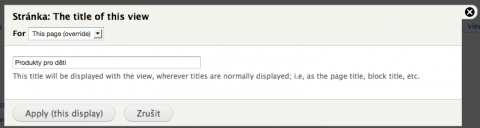
V definici View klepněte na tlačítko Add a přidejte další stránku. Její nadpis nastavte na Produkty pro děti (pozor, změnu nastavte jen pro danou část View, nikoli pro všechno, stejně tak u dalších věcí, které budeme měnit).
Důležitá je cesta ke stránce. Zatímco výpis všech produktů je na adrese produkty/vsechno, výpis produktů pro děti musíme dát s lomítkem za touto výchozí adresou - tedy na produkty/pro-deti. Do menu u tohoto výpisu přidejte položku Menu tab a nazvěte ji Pro děti, váhu nastavte na jedničku.
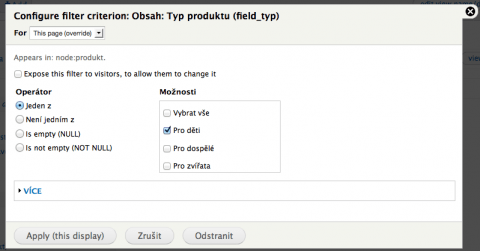
Dále upravte (opět jen pro tuto část View) filtr, do kterého přidáte kritérium Obsah: Typ produktu a určíte, že chcete zobrazit jen položky pro děti.
Z rozbalovací nabídky u položky view stránka vyberte funkci clone stránka a stránku naklonovanou z výpisu produktů pro děti upravte tak, aby byla na adrese produkty/pro-dospele, měla odpovídající popisek tabu a správně nastavený filtr. Poté přidejte ještě jednu stránku s výpisem produktů pro zvířata. View následně uložte.
Výsledek
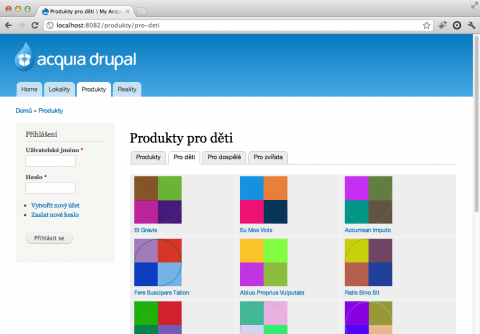
Nyní se podívejte na svůj web. V hlavním menu by měla přibýt položka Produkty. Po kliknutí na ni se dostanete na adresu produkty. Tu jsme nikde nedefinovali, ale Views je natolik schopné, že si ji vezme jako první segment z definovaných URL pro jednotlivé stránky.
Pod nadpisem stránky pak budou zobrazeny jednotlivé taby odkazující již na příslušné výpisy. Pokud byste je náhodou neviděli, značí to, že jste udělali chybu v definici adres. Všechny totiž musejí být ve tvaru základ/konkrétní-stránka.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Marketing Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Nevím. Zkusil jsem to na aktuální verzi Views a je to stejné. Tak buď jsem to špatně vysvětlil nebo nevím.
Máte pravdu. Je to správně. Chyba byla v mé nepozornosti ve vybrání možnosti menu tab a default menu tab. To bude tím, že jsem dvě noci už nespal, tak jsem neviděl :-) Ale kdyby bylo víc obrázků, určitě bych se neztratil:-)Děkuji.
Dobrý den,
super návod, jen se chci zeptat jestli jde nějak udělat aby se nezobrazoval tab se všema položkama (Produkty), ale pouze Pro děti, Pro dospělé atd.
Děkuji
No, možná na základě nějakého filtru. Ale asi bych to nyní řešil spíše pomocí modulu Menu Block a vhodně to nastyloval.
Smažte view Produkty a view Pro děti nastavte jako Default menu tab.
Dobrý den,
neměl byste taky tip, jak zobrazit přímo v tabu za názvem počet produktů v příslušném výpise (např. Produkty (128), Pro děti (36)...)?
... nebo aspoň aby se příslušný tab zobrazoval jen když obsahuje nějaké položky. Ideálně obojí.
Mno. To se přiznám, že neumím, nevím, jak na to. Zkoumal bych asi nějaké hákovací funkce Views, ale tam to vidím spíše bledě.
Možná bych ještě dal do patičky Global cosi (nemám to teď po ruce), které zobrazuje údaje o počtu řádků ve Views, a pak bych to JavaScriptem přehodil do záložek.
Tak jsem aspoň ty počty vložil do hlaviček pohledů. Nejdřív jsem vytvořil agregační pohledy typu Vložit, které mi vracejí počty položek v jednotlivých pohledech (tabech), a v tabech jsem je vložil do hlavičky Globální: View area.
Ale mám ještě jeden dotaz, který s tím přímo nesouvisí, ale narazil jsem na to při hledání řešení tohohle problému. Pamatuji si, že jsem kdysi používal v Rewrite results PHP, ale tady mi to nabízí jen html a pár nahrazovacích vzorků z polí. Nevíte, jak jsem to tehdy dělal? Děkuji.
Ivo
To netuším, jak jste to tehdy dělal. Já to nicméně v Drupalu 7 dělám přepisem na úrovni šablony pro dané políčko nebo celý řádek.
Kam byste umístil ten JavaScript, aby se spouštěl jen na té konkrétní stránce, prosím?
Správně by měl být modul, který to hodí jen na příslušnou stránku, ale klidně stačí, když to dáte do JavaScriptu natahovaného v tématu vzhledu.
Co modul JS injector? Máte s ním nějeké zkušenosti?
Stejně jako CSS Injector. Smysl jej použít vidím v případě, že nechcete sahat do tématu vzhledu. Například, když používáte nějaký vzhled z drupal.org, potřebujete v něm měnit javascript (resp. css), ale nechcete sahat přímo do tématu, abyste si změny nepřepsali aktualizacemi a nechcete ani vytvářet odvozené téma.
A jak zobrazit příslušný tab jen pokud bude obsahovat nějaké hodnoty?
No u políček se sice dá zapnout "Skrýt, pokud je prázdné", ale jestli se pak ukryje celý pohled s tabem, to si nejsem jist. Kdyby to nešlo, asi bych pořešil JavaScriptem, byť je mi jasné, že to není nejčistější řešení.
Máte pravdu, ten tab tam pořád zustává. Zkusím kouknout na to řešení pomocí JavaScriptem. Dík
















Zdravím, zkouším dle tohoto návodu vytvořit TAB MENU, ale narazil jsem na problém v tomto odstavci:Nyní nás bude zajímat položka menu. Klepněte na položku Žádné menu a vytvořte Default menu tab. Jako Nadpis zadejte Produkty a Váhu nastavte na nulu. V dalším kroku vyberte vytvořeníNormální položky menu, opět zadejte jako název Produkty a vyberte Hlavní menu. Adresu stránky upravte na produkty/vsechno.
Stane se to, že po zadání v první části odstavce zadám váhu, tak mam ještě možnost políčka MENU, ale nikde není možnost vytvořit NORMÁLNÍ POLOŽKY MENU, znovu je pojmenovat a ještě zadat adresu. Buď je nepřesný popis a nebo se změnil Drupal.
Můžete prosím tuto klíčovou oblast upravit v textu a případně udělat podrobnější screeny?Děkuji JS