Problematice napojení na Lightbox jsem se věnoval například ve videu TinyMCE, IMCE, Lightbox. Obrázky v Drupalu podruhé. Dnes se na totéž koukneme po třetí, ovšem s použitím aktuálních verzí dotčených modulů a jednodušší instalací bez jakéhokoli patchování či zásahů do zdrojových kódů. Všechno zvládneme naklikat.
Cílem následujícího návodu bude vytvořit mechanismus, kdy si v editovaném obsahu Drupalu pomocí vizuálního editoru a správce obrázků vložíme nějaký obrázek do textu, doplníme odkaz na jeho větší variantu a nastavíme její zobrazení v Lightboxu. Zároveň všechno seskupíme tak, aby návštěvník stránky pomohl v Lightboxu jednoduše procházet všemi obrázky na stránce.
Nezbytná příprava
Nainstalujte si následující moduly a soubory:
- Wysiwyg- modul zapouzdřující vizuální editory v Drupalu
- TinyMCE - vizuální editor, který rozbalte do složky /sites/all/libraries
- IMCE - správce obrázků pro Drupal a vizuální editory
- IMCE Wysiwyg bridge - modul pro propojení editoru a správce obrázků
- Lightbox2 - drupalovský modul dodávající knihovny Lightboxu
Základní nastavení
Do složky /sites/all/libraries rozbalte editor TinyMCE a nakopírujte do něj český překlad. Stáhněte si aktuální stabilní verze modulů IMCE, IMCE Wysiwyg bridge a Lightbox2. Pro Wysiwyg si stáhněte aktuální vývojovou verzi 2.x-dev, která má opraveny některé problémy ve spojení s Lightboxem.
Upozornění: Pokud tento článek budete číst později a bude již dostupná verze Wysiwygu 2.1 nebo novější, použijte ji místo vývojové.
Nyní všechny modul pomocí Administrace >> Prvky webu >> Moduly zapněte. Přejděte do Administrace >> Nastavení >> Wysiwyg a pro formát Full HTML zapněte použití editoru TinyMCE. Nastavení uložte a poté klepněte na odkaz pro úpravu nastavení editoru u tohoto vstupního formátu.
Pozapínejte všechny tlačítka s výjimkou BBcode a nastavení opět uložte. Zejména se ujistěte, že jste zapnuli tlačítka Advanced Image a IMCE.
Nyní přejděte do Administrace >> Nastavení webu >> IMCE a upravte si profily pro různé uživatelské role, podle toho, kterým skupinám uživatelů chcete pomocí správce obrázků IMCE umožnit procházet ty které složky, nahrávat do nich obrázky atd.
Poslední částí nastavení bude úprava chování Lightboxu. Přejděte do Administrace >> Nastavení webu >> Lightbox2. Podle potřeby upravte vzhled Lightboxového okna na kartě General. Poté se přepněte na kartu HTML Content, kde upravte velikost Lightboxu.
Nakonec na kartě Automatic image handling rozklepněte Custom class images a z rozbalovací nabídky vyberte Lightbox grouped. Do pole pod nabídkou napište lightbox a nastavení uložte.
Tímto jsme v rychlosti prošli nastavení editoru, jeho provázání na správce obrázků a připravili si Lightbox k tomu, aby v něm bylo možné procházet obrázky vložené do textu.
Vkládání obrázku do Drupalu a propojení na Lightbox
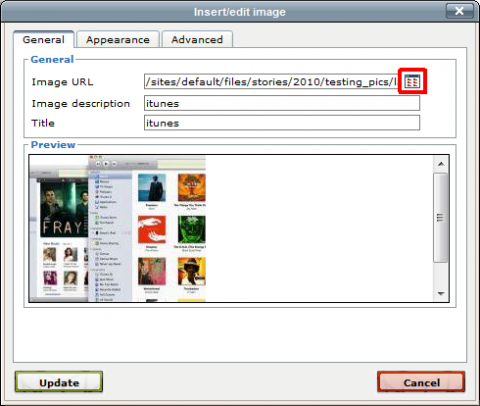
Otevřete si pomocí administrační nabídky Drupalu formulář pro vytvoření nového článku nebo jiného typu obsahu, který na webu máte. Vstupní formát přepněte na Full HTML a zobrazte si vizuální editor. Zadejte do něj nějaký text a pomocí tlačítka s obrázkem zobrazte okno pro vkládání grafiky. V něm pak klepněte na procházecí tlačítko.
Drupal
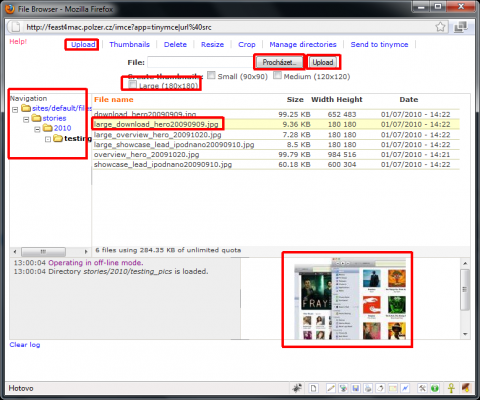
Tím se zobrazí okno správce obrázků IMCE, ve kterém si vlevo vyberte složku pro nahrávání obrázků. Nahoře klepněte na odkaz Upload, zatrhněte vytvoření některého náhledu a nahrajte na web obrázek z počítače. V seznamu souborů pak označte zmenšeninu, klepněte na její náhled vespod a vraťte se tak zpět do okna pro vložení obrázku.
Drupal
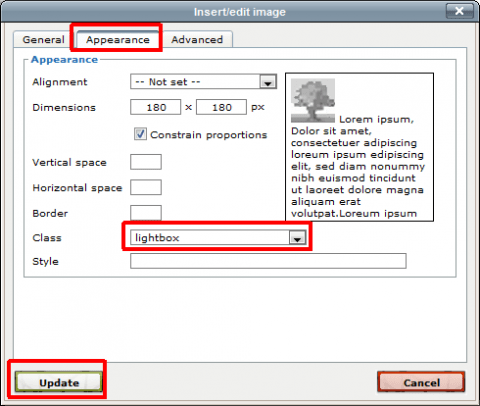
Zde se přepněte na kartu Appearance, kde v nabídce Class vyberte (value) a následně zapište výraz lightbox. Ten odpovídá názvu třídy, kterou jste zadávali v nastavení Lightboxu v Custom class images. Vkládání pak dokončete.
Drupal
Nyní jste zpět v editoru, kde klepnutím označte právě vložený obrázek a stiskněte tlačítko pro vytvoření odkazu, resp. klávesovou zkratku Ctrl+K. V okně pro vytvoření odkazu klepněte na procházecí tlačítko a v okně správce obrázků IMCE, které se zobrazí, vyberte jako cíl velký, tedy nezmenšený obrázek, který jste pře chvílí nahrávali. Vytváření odkazu pak dokončete.
Tímto způsobem vložte do textu další obrázky a propojte je na jejich kopie v původní velikosti. Poté článek uložte.
V článku teď zkuste klepnout na některý obrázek. Měl by se zobrazit ve větší velikosti a otevřít se v Lightboxovém okně. Když najdete myší k jeho krajům, zobrazí se šipky pro zobrazení následujícího nebo předchozího obrázku v článku, bez nutnosti Lightbox opouštět.
Možné problémy
Pokud přesně dodržíte postup uvedený výše, pak by vše mělo fungovat bez problémů. Aktuální stabilní verze Wysiwyg 2.0 má problémy se zpětnou editací obrázku vloženého do textu, stejně jako s doplňováním vlastních tříd. Proto jsem vám doporučil vývojovou verzi, která má tyto problémy již vyřešeny.
Pokud přesto narazíte na problém, a budete chtít pomoc od ostatních, pošlete rovnou odkazy na vaše stránky, abychom se mohli podívat na zdrojový kód s vloženým obrázkem.
Alternativa
Pokud byste raději uvítali, kdyby Drupal obrázky automaticky zmenšoval a rovnou je propojoval do Lightboxu bez toho, že byste museli pamatovat na zadání vlastní třídy při každém vložení obrázku, využijte postup z videonávodu Video: obrázky v Drupalu pomocí modulů Inline, Imagecache a Lightbox2.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Marketing Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Jedině úpravou node.tpl.php nebo v Contemplate, kam byste doplnil nějaký JavaScript, který takové zesvětlení zařídí.
no potřeboval bych to nějak globalne, pro vsechny automaticky vlozene obrazky....vim ze image cache umi zavst profil, ktery mi miniaturu vyrobi z originalu (i negativ originalu)
asi potrebuju vetsi kopanec :D
na foru drupalu jsem nepochodil
dekuji za pomoc
Tak díky za pěkný návod! Mám však jeden problém... TinyMCE editor se chová nějak divně... Když kliknu na ikonu "přidat obrázek", tak místo popisu jednotlivých karet a tlačítek jsou tam popisy "#advimage_dlg.tab_advanced" a takové blbosti se zobrazují skoro všude v TinyMCE. Např. v rozklikávací nabídce na změnu fontu je advanced.font, když najedu např. nad tlačítko "změna písma na tučné", tak se jako popisek zobrazí advanced.bold_desc... Nevím, jak na to... Poradíte? Díky předem!
Edit: tak je to v nastavení jazyku... Když zapnu jazyk na "en", tak je vše v pořádku, akorát anglicky :-( ... Ne, že bych anglicky neuměl, ale ostatní editoři s tím budou mít problém...
Edit: OK, tak vyřešeno... Nechám to tady i pro ostatní, kteří by byli hloupí jako já... Je třeba nakopírovat na správné místo lang_pack... Díky za trpělivost...
No, než jsem stihl odpovědět, tak jste to naprosto správně vyřešil :-)
Jedno doporučení, osobně používám radši TinyBrowser. Umí totiž nahrávat obrázky hromadně. Pokud dáváte do článku víc obrázků, myslim, že je to mnohem pohodlnější. Zase ale neumí s obrázky dělat nic jiného...
Měl bych jenom jeden dotaz. Nevíte jak docílit toho, aby se mi všechny obrázky zmenšovaly na jednotnou velikost a ne podle velikosti v tagu img?
Díky
Zdravím,
problém a asi pořád ten samý....
Návod je fajn, dokonce se mi podařilo bez problému dojet až k větě:
"Tímto způsobem vložte do textu další obrázky a propojte je na jejich kopie v původní velikosti. Poté článek uložte." Kdy nechápu, jak mám obr. propojit na kopie v pův. velikosti... Je-li to postupem před tím, tak ten mám, ale lightbox nejede.
Vyzkoušel jsem tedy video návod: Video: obrázky v Drupalu pomocí modulů Inline, Imagecache a Lightbox2.
Opět stejná situace - vše se daří a nakonec při vkládání obr. do článku jsem mimo u: [inline:XX.JPG]
Ve finále lightbox nejede ani u jedno... Je mi jedno pomocí kterého návodu pojede, jen aby už jel :o) Lepší by byl první návod...si myslím... Co te s tím? Díky za moudré rady, ale bacha na laika ;o)
"Tímto způsobem vložte do textu další obrázky a propojte je na jejich kopie v původní velikosti. Poté článek uložte."
Kdybych to nyní psal pro aktuální verzi s češtinou, tak tím myslím, že vložíte obrázek, např.- zmenseny.jpg (to jste asi pochopil jak), pak jej v editoru označíte, stisknete tlačítko pro vložení odkazu, najdete velký obrázek, např. original.jpg a při uložením odkazu v dialogu na záložce Pokročilé vyberete z nabídky rel položku Lightbox.
Výborně :o) To byla ta podstatná informace...
Díky H.
PS: Nevstávejte tak brzy.
Dobrý den,
díky za článek.
Všechny součásti viz. článek jsem nainstaloval, ale po nahrání obrázku a nastavení odkazu se zobrazí pouze jeho název bez obrázku a odkaz na Lightbox.
Lightbox zobrazí jen značku s přeškrtnutým fotoaparátem. Co je špatně?
Cesta ke zmenšenině a originálu obrázku je root/sites/default/files/název-obrázku....(viz. url v TinyMCE)
Odkaz na Prt sc jsou v příloze.
Díky za reakci.
Skoro bych řekl, že máte problém v URL. Doplňte si modul Transliteration, který při nahrávání odstraní diakritiku z názvů souborů.
Pak může být problém v nastavení oprávnění ke složkám ve Windows, jestli Vám to běží na localhostu.
No a do třetice se ujistěte, že cílové URL je skutečně existující.
Dobrý den pane Polzer,
děkuji za reakci.
- modul Transliteration doplněn.
- na localhostu nefunguji, zkouším přímo na serveru
- cílové URL jsou existující viz. cesta v přiložených souborech Prt sc (FTP client prt sc, atd.).
http://www.ulozto.cz/10189308/drupal-diakritika-opravena-odkazy-v-tinymce-upraveny-nefunguje-pdf
Žádám o pomoc, opravdu už mne nic nenapadá.
Děkuji.













pekny clanek!
mam na Vas dotaz...
ve specialnim typu obsahu vkladam obrazky pomoci cck. jak dosahnu hover efektu na ikone obrazku (ktera vola lightbox2) napriklad zesvetleni obrazku nebo negativ
dekuju moc za pomoc ci jakekoliv nakopnuti
Martin