Jak řešíte přístupnost webu? Pokud bych se měl držet pravidla „podle sebe soudím Tebe“, asi to úplná hitparáda nebude. Rezervy se rozhodně najdou. Já jsem proto rád za Drupal 8, který se touto cestou vydal a vývojáři na přístupnosti hodně pracují.
Přístupnost pro návštěvníky webu je ale hodně dána zpracováním frontendu. Co vás napadne jako první? Vyplněné ALT atributy u obrázků? Title u odkazů? A co třeba barvy? Řešíte kontrast? Já třeba nikdy nepřemýšlel nad tím, že i blbý skrytý label pro políčko ve formuláři, je důležitý. Pokud mi to Drupal v administraci nenabídl až pod nos.
Z výše uvedeného vyplývá, že jsem rád za jakoukoli radu či pomoc, která přístupnost webu zlepší a zkontroluje mou práci. Jednou z takových pomůcek je rozšíření pro webové prohlížeče Chrome a nový Edge, které se jmenuje Accessibility Insights for Web.

Jak analyzovat přístupnost webu
- Po instalaci doplňku do webového prohlížeče se vám v jeho liště objeví ikonka tmavomodrého srdce s lupou. Otevřete si webovou stránku a na zmíněnou ikonku klepněte.
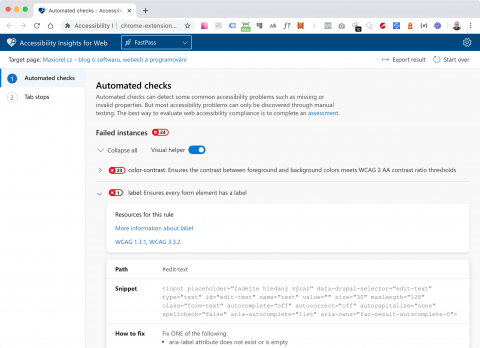
- Z trojice nabízených funkcí vyberte FastPass a nechejte nástroj provést rychlou automatickou kontrolu navštívené webové stránky. V novém okně uvidíte přehled nalezených problémů.
- Ty jsou seskupeny podle typu, každý lze klepnutím rozbalit a podívat se na podrobnosti. Accessibility Insights for Web zobrazuje cestu k problémovému prvku v rámci DOM, snippet s kusem kódu a radu, jak daný problém vyřešit.
Tip: U problémů s kontrastem barev je zobrazen aktuální kontrast, abyste si jej mohli prohlédnout s doporučovanou hodnotou.
Průvodce podrobnou analýzou přístupnosti
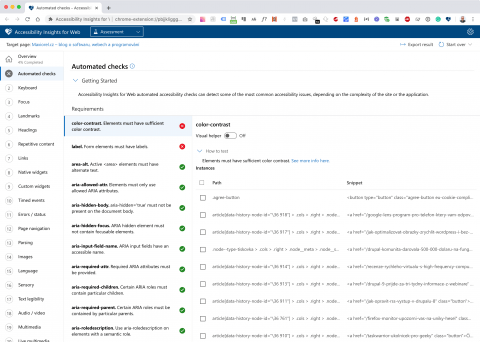
Druhá z nabízených možností, Assessment, vám zobrazí dotazník, kde budete krok za krokem zaškrtávat náležitosti potřebné k perfektně přístupnému webu. Jedná se celkem o 24 skupin úkolů, které je třeba vyřešit.
První z nich vychází z automatické kontroly a kromě úkolů k řešení zde uvidíte také položky, které jsou na webu již splněny.

Chyby přístupnosti zobrazené přímo na webu
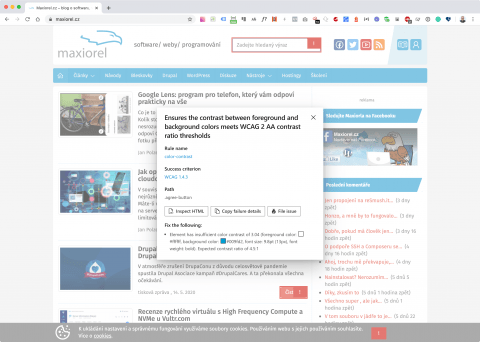
Poslední funkce, Ad hoc tools, vám umožní zobrazit chyby přímo na stránce. Skládá se z několika nástrojů:
- Automated checks označí jednotlivé problémové elementy rámečkem. Klikněte na každý z nich a uvidíte podrobnosti o problému.
- Přepínač Color zobrazí web v šedé škále. K čemu je to dobré? Velmi rychle i bez vysvětlování si uvědomíte, které části webu jsou špatně čitelné kvůli použitým barevným odstínům.
- Heading barevně orámuje všechny značky Hx (což se vám může hodit i pro SEO), Landmark zvýrazní jednotlivé oblasti stránky a Tab stops ukáže, jak po stránce poskakuje kurzor při přepínání pomocí tabulátoru.

Myslím, že Microsoft docela zapracoval a vytvořil moc povedenou pomůcku pro každého webového vývojáře. Doporučuji vám její instalaci.
A koho by to zajímalo dále, mrkněte na web Accessibility Insights, kde má Microsoft také nástroje pro testování přístupnosti mobilních a desktopových aplikací.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Marketing Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Přidat komentář